« Cookies » : différence entre les versions
Aucun résumé des modifications |
|||
| (4 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
[[de:Cookies]] | [[de:Cookies]] | ||
[[nl:Cookies]] | [[nl:Cookies]] | ||
La loi exige maintenant de demander à l'utilisateur de confirmer avant d'utiliser des cookies non essentiels. | La loi exige maintenant de demander à l'utilisateur de confirmer avant d'utiliser des cookies non essentiels. | ||
| Ligne 22 : | Ligne 19 : | ||
Pour que la command '''import''' fonctionne, il est possible d'utiliser la signature de type fonction dans un bloc script "normal" | Pour que la command '''import''' fonctionne, il est possible d'utiliser la signature de type fonction dans un bloc script "normal" | ||
ex: | ex:</blockquote> | ||
<script async> | <script async> | ||
import('<nowiki>https://cdn.jsdelivr.net/npm/liveclock@1.0.4/+esm').then((module)</nowiki> => { | |||
console.log(module); | |||
}); | |||
=== Fenêtre de consentement === | === Fenêtre de consentement === | ||
| Ligne 60 : | Ligne 57 : | ||
Il est important que les boutons "ButAcceptAll" et "ButDenyAll" existent et portent ces noms. | Il est important que les boutons "ButAcceptAll" et "ButDenyAll" existent et portent ces noms. | ||
Après avoir sauvegardé cette page le changement sera disponible sur toutes les pages. (Mais elles doivent avoir été d'abord | Après avoir sauvegardé cette page le changement sera disponible sur toutes les pages. (Mais elles doivent avoir été d'abord sauvegardées avec la version 8.0.0.20 ou +) | ||
[[Fichier:EditBanner1.png|centré|sans_cadre|882x882px]] | [[Fichier:EditBanner1.png|centré|sans_cadre|882x882px]] | ||
==== Icône "Paramètres des cookies" ==== | |||
Depuis la version 8.0.0.23, il est possible d'ajouter l'icône pour changer le consentement des cookies. | |||
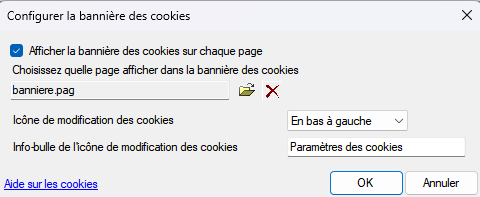
[[Fichier:BanniereCookies.png|centré|sans_cadre|480x480px]] | |||
=== Notes légales === | |||
LMSOFT vous offre la possibilité d'afficher la bannière et en simplifie la création, mais vous devez vous assurez de respecter la loi appliquable à votre situation. | |||
il est conseillé d'écrire une politique de confidentialité facile d'accès sur votre site et de donner plus d'informations sur les cookies utilisés. | |||
==== Les cookies de base de Web Creator / Mobile Creator ==== | |||
Il est important de faire la distinction entre les cookies fonctionnels "requis" et les cookies optionels pouvant servir au tracking, services externes, etc. | |||
Nous avons répertoriés les cas suivants pour les objets de base de LMSOFT | |||
Cookies fonctionels (Qui sont présent même après refus) | |||
* Gestion de l'authentification pour les pages avec mot de passe | |||
* Mode pour forcer l'affiche du site desktop lorsqu'on est sur mobile | |||
Cookies qui doivent être acceptés pour que l'objet fonctionne: | |||
* Google Maps | |||
* Google Translate | |||
Dernière version du 9 octobre 2024 à 12:42
La loi exige maintenant de demander à l'utilisateur de confirmer avant d'utiliser des cookies non essentiels.
Consentement dans Web Creator
Cette fonctionalité est disponible depuis la version 8.0.0.20.
GoogleMaps et GoogleTranslate
Web Creator va demander un consentement si GoogleMaps ou GoogleTranslate est présent. La page contenant GoogleMaps ou GoogleTranslate doit être sauvegardée et publiée pour que la fonctionalité soit utilisée.
Élément Web
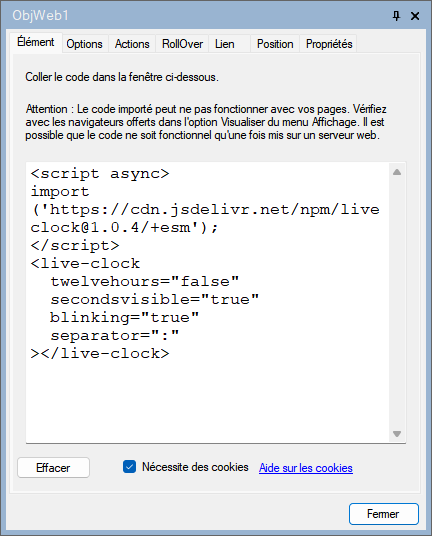
L'élément Web supporte aussi l'affichage du consentement. Il faut cocher la case "Nécessite des cookies" sauvegarder la page et publier le site.

Limitation technique
Les blocs <script type="module"> ne fonctionneront pas dans ce mode
Pour que la command import fonctionne, il est possible d'utiliser la signature de type fonction dans un bloc script "normal"
ex:
<script async>
import('https://cdn.jsdelivr.net/npm/liveclock@1.0.4/+esm').then((module) => {
console.log(module);
});
Fenêtre de consentement
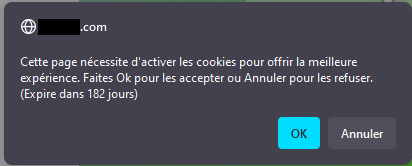
Si la banière de consentement n'est pas configurée, un popup de confirmation du navigateur s'affichera:

Créer la banière de consentement
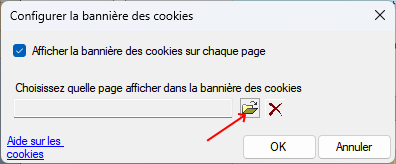
Allez dans le menu Projet / Configurer la bannière des cookies
Cliquer sur l'icône pour choisir la page servant de banière.

Faire "Créer une nouvelle page", "Terminer", puis "Ok"
La bannière de cookies utilisera maintenant la page "banniere.pag"
Affichage de la bannière
Si vous cochez "Afficher la bannière des cookies sur chaque page", la bannière s'affichera sur toute les pages tant que les cookies ne seront pas Acceptés ou Refusés.
Si cette option n'est pas coché, la bannière ne s'affichera que si la page contient GoogleMaps, GoogleTranslate ou un ObjetWeb avec "Nécessite des cookies" de coché.
Pour que la bannière (ou le popup de consentement par défaut) s'affiche, les pages doivent avoir été sauvegardées avec la version 8.0.0.20 ou +. Pour re-sauvegarder toutes les pages, vous pouvez utiliser Outils / Regénérer
Modification de la bannière
Note: Bien que vous pouvez créer une banière à partir de n'importe quelle page, nous conseillons d'utiliser la méthode décrite dans "Créer la banière de consentement" car la page créée aura tout pour fonctionner.
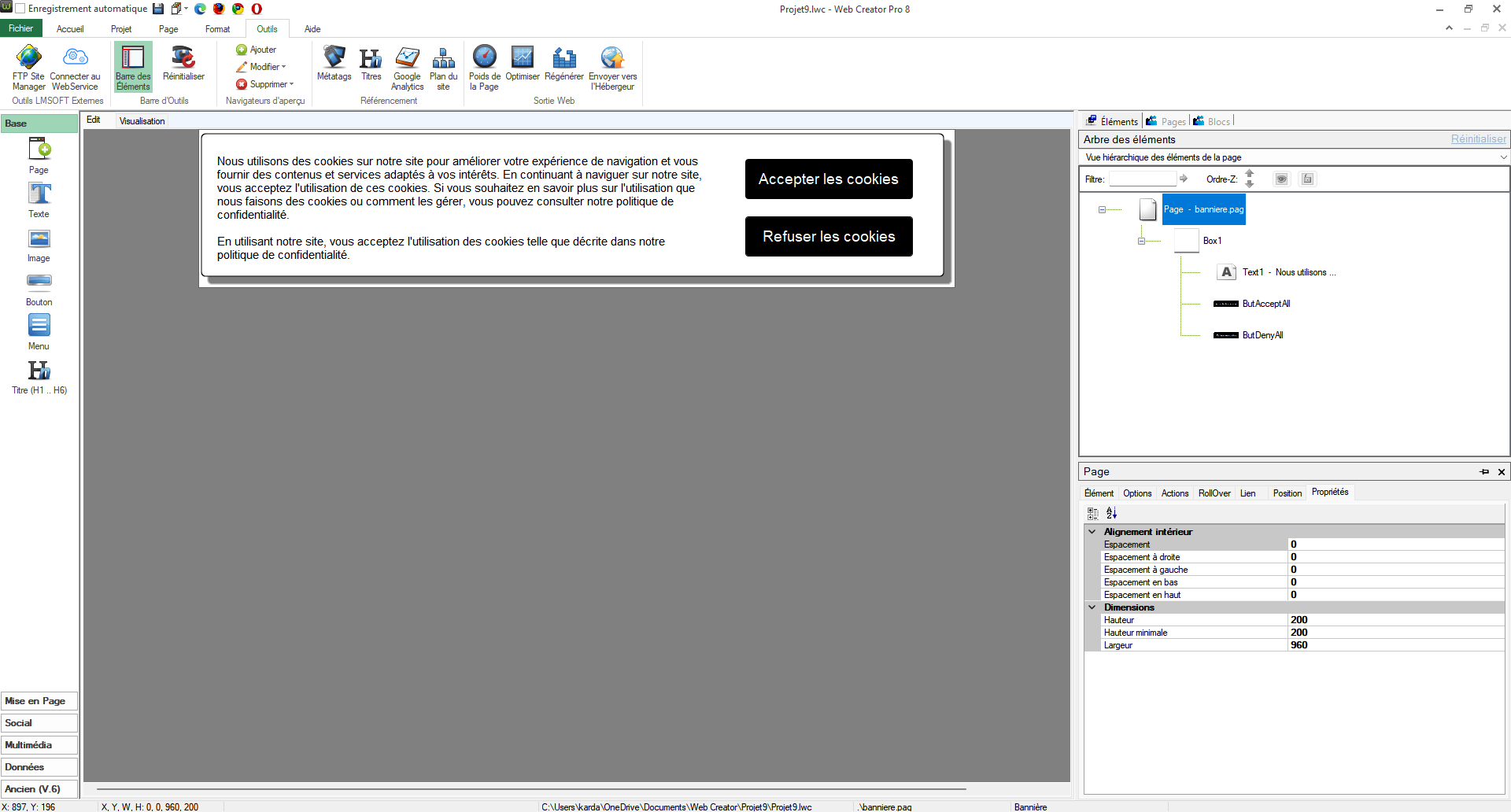
Pour modifier la bannière, il suffit de modifier la page "Bannière" (ou autre nom que vous lui avez donné).
Les propriété de cette page ont été modifiées pour limiter la hauteur.
Il est important que les boutons "ButAcceptAll" et "ButDenyAll" existent et portent ces noms.
Après avoir sauvegardé cette page le changement sera disponible sur toutes les pages. (Mais elles doivent avoir été d'abord sauvegardées avec la version 8.0.0.20 ou +)

Icône "Paramètres des cookies"
Depuis la version 8.0.0.23, il est possible d'ajouter l'icône pour changer le consentement des cookies.

Notes légales
LMSOFT vous offre la possibilité d'afficher la bannière et en simplifie la création, mais vous devez vous assurez de respecter la loi appliquable à votre situation.
il est conseillé d'écrire une politique de confidentialité facile d'accès sur votre site et de donner plus d'informations sur les cookies utilisés.
Les cookies de base de Web Creator / Mobile Creator
Il est important de faire la distinction entre les cookies fonctionnels "requis" et les cookies optionels pouvant servir au tracking, services externes, etc.
Nous avons répertoriés les cas suivants pour les objets de base de LMSOFT
Cookies fonctionels (Qui sont présent même après refus)
- Gestion de l'authentification pour les pages avec mot de passe
- Mode pour forcer l'affiche du site desktop lorsqu'on est sur mobile
Cookies qui doivent être acceptés pour que l'objet fonctionne:
- Google Maps
- Google Translate