WebCreator 8 - Premiers contacts
Introduction
Après une présentation rapide des composantes de l’interface, nous vous montrerons comment utiliser WebCreator en adaptant rapidement un modèle prédéfini, et nous finirons par la manipulation des éléments essentiels à l’élaboration de pages avec WebCreator.
L’espace de travail

Créer un projet
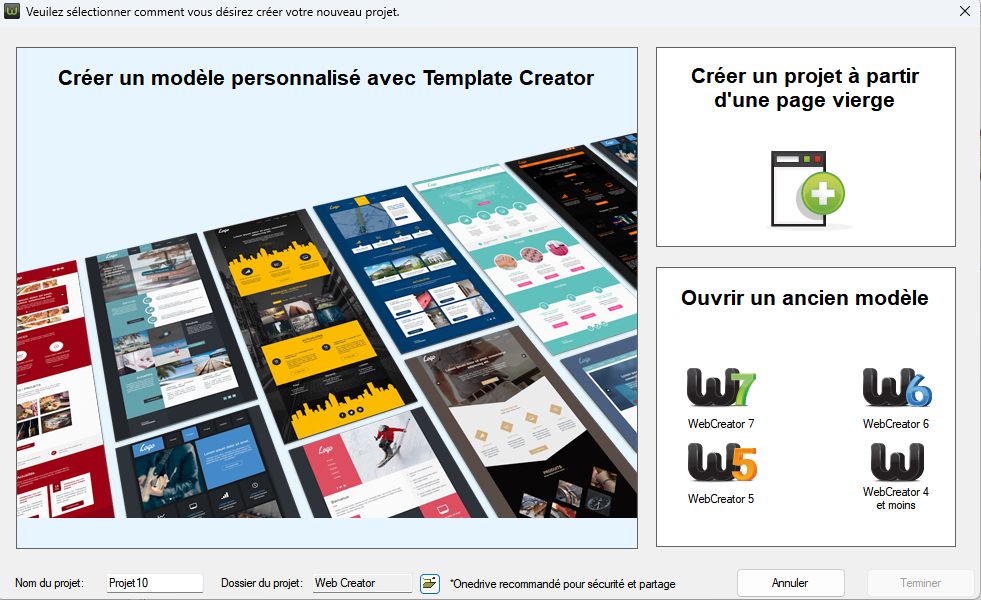
En tout temps, vous pouvez aller dans le menu Fichier et choisir Nouveau Projet.

Vous pouvez cliquer sur Template Creator pour créer un modèle de base personnalisé pour votre site, il s'agit de la méthode préférée.
Vous pouvez explorer explorer les différentes options, mais pour ce tutoriel, nous vous invitez à conserver les paramètre par défaut et cliquer sur le bouton Sauvegarder en haut à droite.
Personaliser un modèle
Nous allons vous montrer les principes de base de l’édition de pages sous WebCreator, en commençant par différentes manipulations essentielles dont nous vous expliquerons ensuite les concepts sous-jacents.
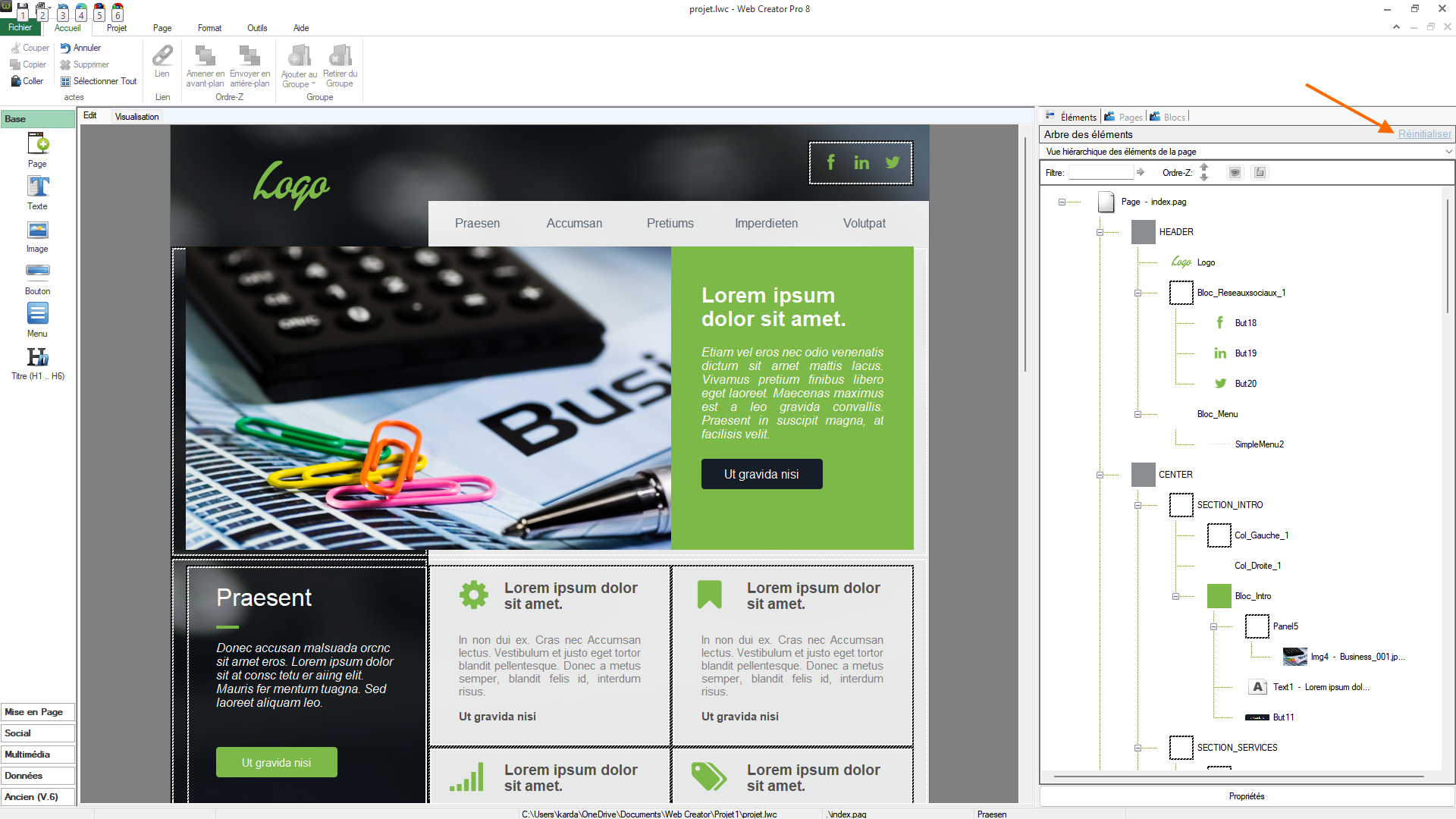
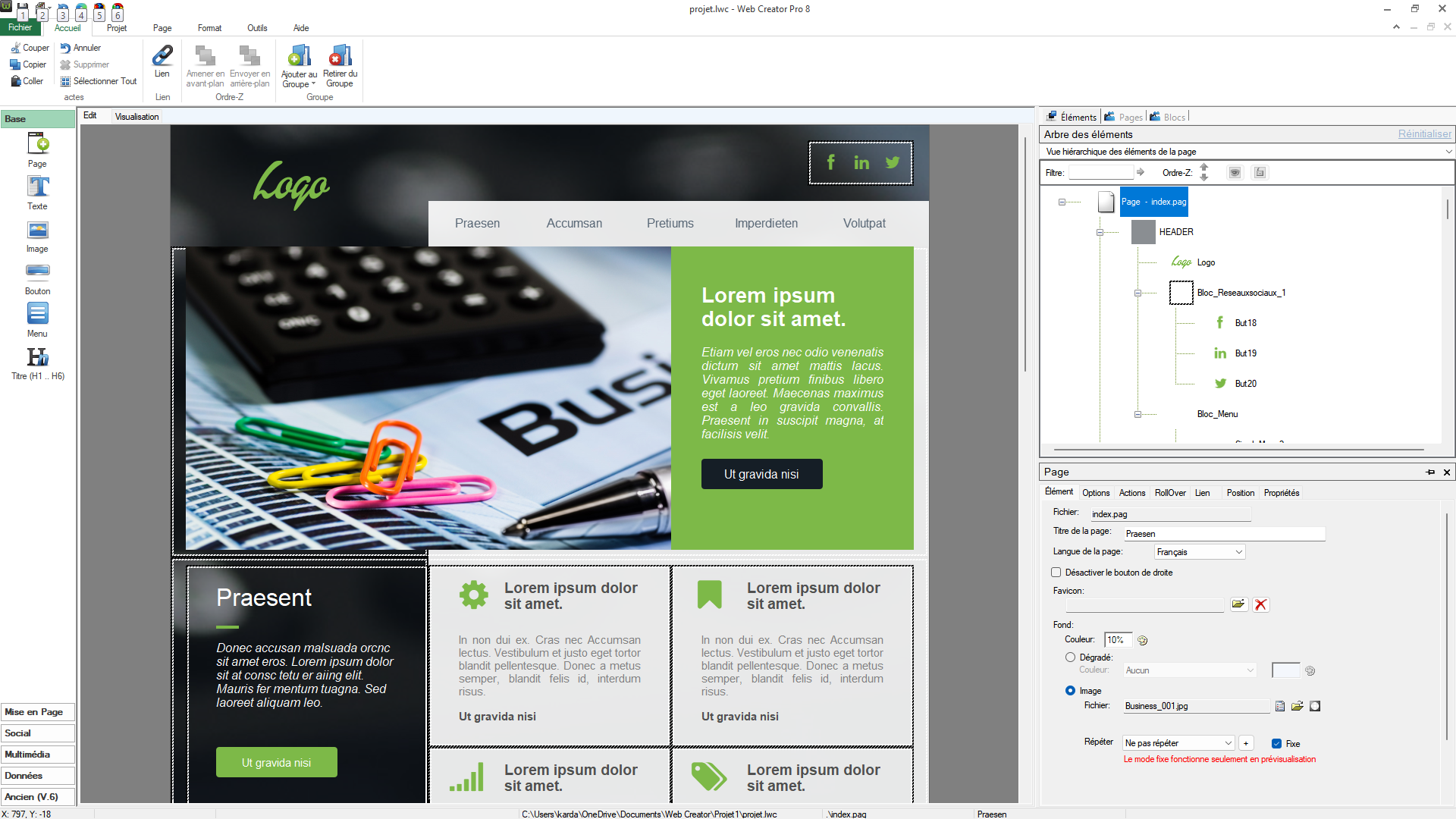
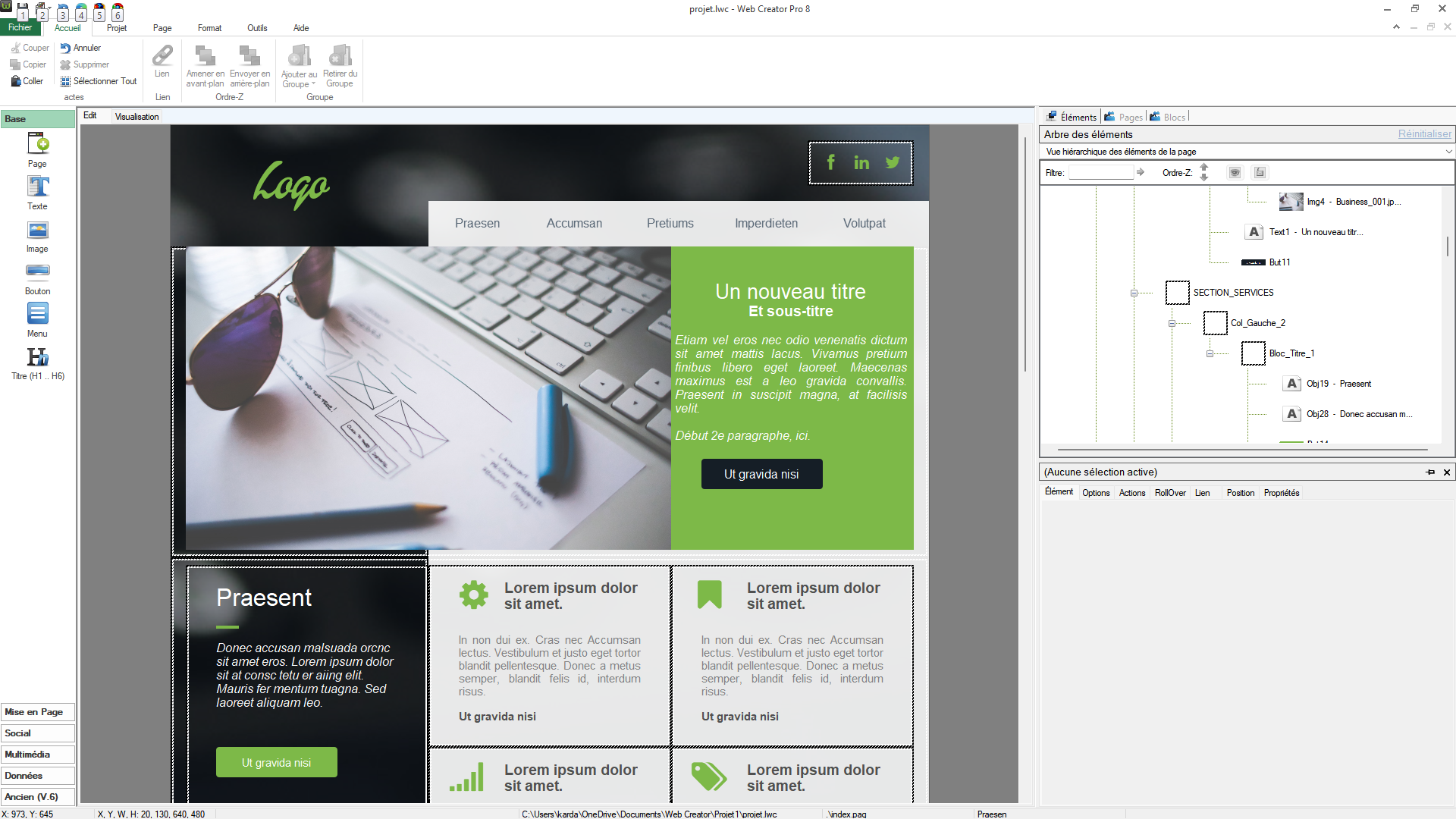
Si vous ne voyez pas la zone des propriétés cliquez sur Réinitialiser


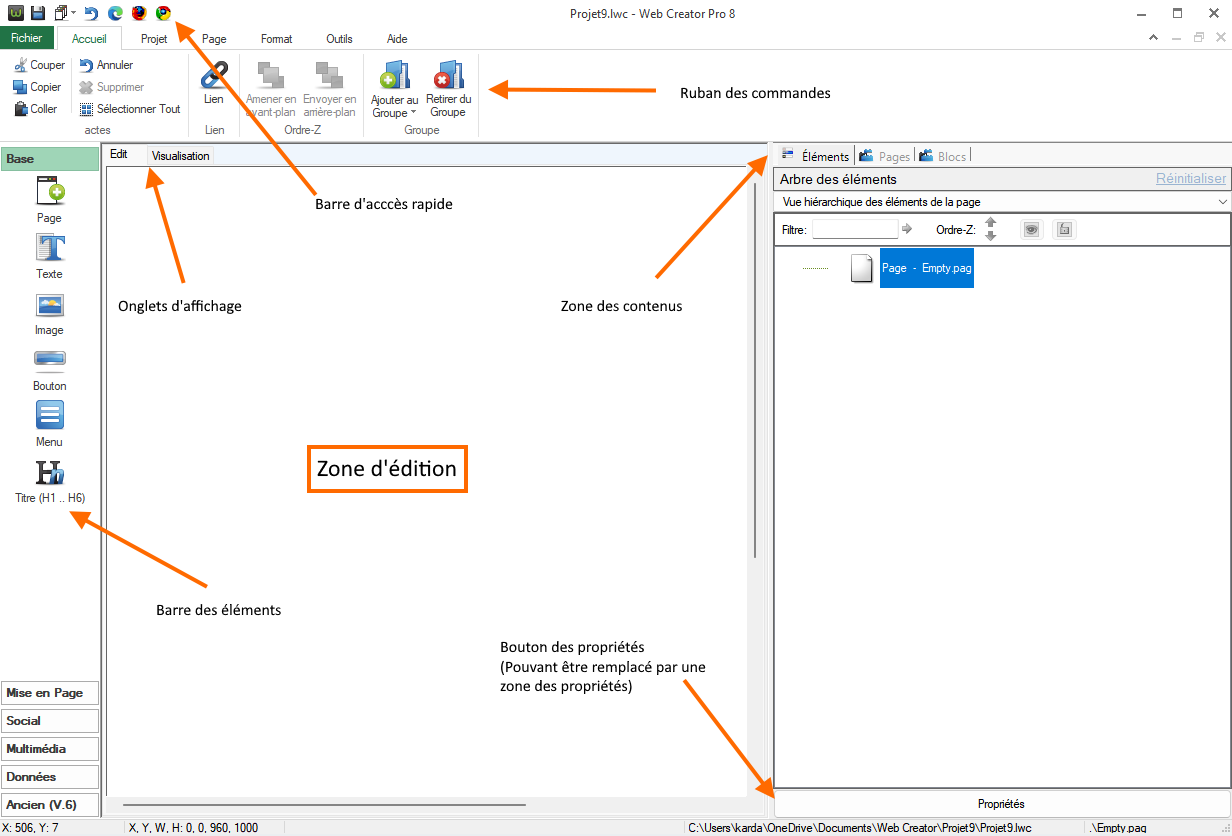
Vous y retrouvez tous les composants désignés précédemment et remarquez que la Zone des contenus affiche une arborescence dans laquelle le premier élément, Page, est sélectionné par défaut. Nous y reviendrons.
Modifier un texte
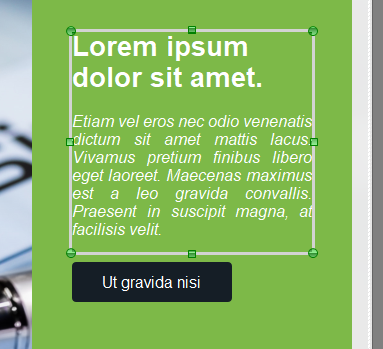
Dans la zone d’édition, cliquez sur le texte Lorem ipsum… (Celui en blanc sur fonds vert)
Celui-ci s’entoure d’un cadre de sélection blanc muni de 8 poignées.

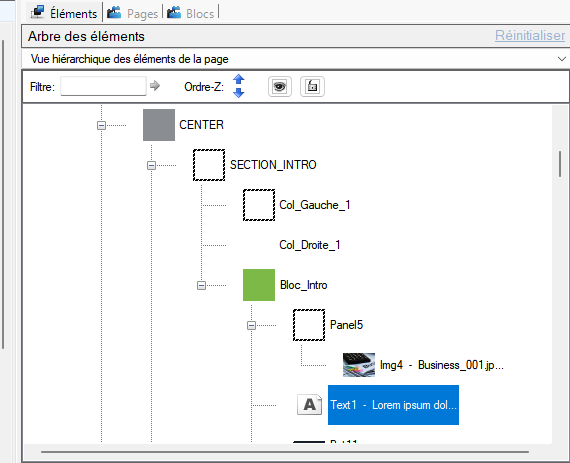
Vous remarquez simultanément qu’à droite, dans la Zone des contenus, la ligne Text1 – Lorem ipsum dol… est maintenant en sur-brillance.

Si vous cliquez à nouveau dans le texte, un curseur d’insertion apparaît à l’endroit même où vous avez cliqué. Vous pouvez alors saisir du texte, en sélectionner, en effacer et effectuer toutes les manipulations habituelles d’un éditeur de texte avec l’aide des outils du menu Accueil.
Avec la souris vous pouvez déplacer et redimensionner les éléments grâce au cadre qui les entoure, comme avec n’importe quel logiciel graphique. Lorsque vous placez le curseur de la souris sur le cadre, il se transforme en une croix fléchée (déplacement) et sur les poignées il se transforme en double flèche (redimensionnement).
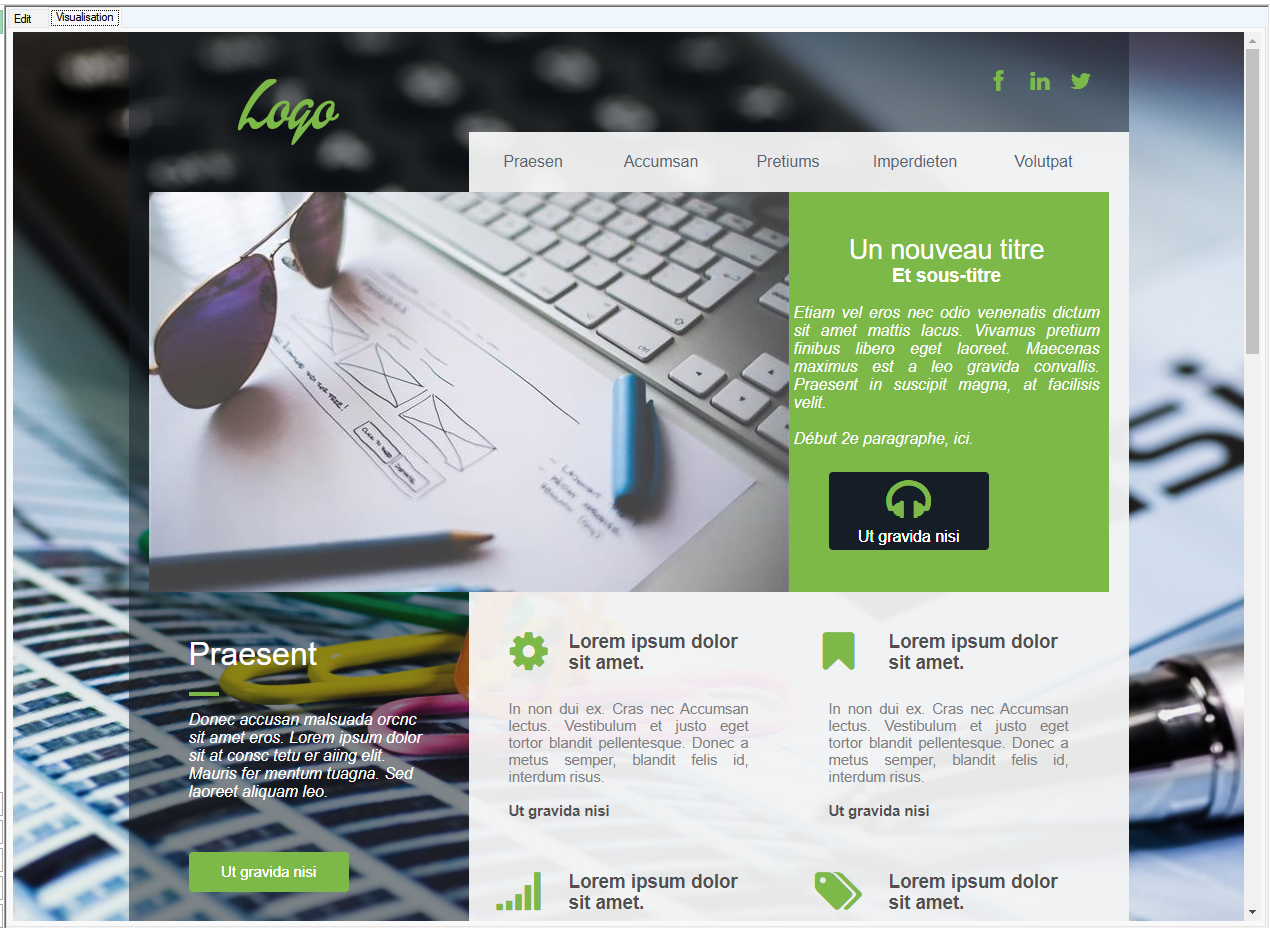
Après quelques manipulations, vous obtenez un aspect différent de celui du début.

Le mode de positionnement que vous venez d’expérimenter et dans lequel vous prenez un élément et le placez directement à l’endroit où vous voulez s’appelle le positionnement libre. Le positionnement libre, c’est sans règles ni contraintes. C’est naturel et intuitif. Tant qu’on travaille dans une petite zone ou une page contenant peu d’éléments, c’est possible. On verra plus loin quoi faire quand le site est plus conséquent.
Remplacer une image
Cliquez dans la partie gauche où s’affiche la calculatice. A droite de l’interface, dans la Zone des contenus, la ligne sélectionnée indique Img4 – Businesss_001.jpg. Vous pouvez aussi y sélectionner directement les éléments de la page.
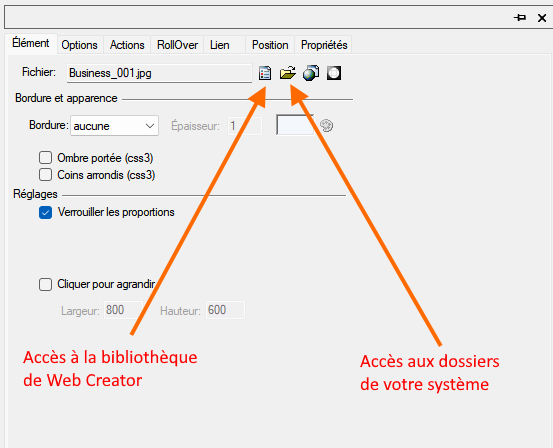
Plus bas, dans la Zone des propriétés, onglet Élément, vous retrouvez ce même nom sur la ligne Fichier :


Pour notre exemple,
- Cliquer sur l'accès aux dossiers de votre système
- Sélectionnez par exemple l’image Business_006.jpg
- Cliquez sur Ouvrir pour la charger.

Ce premier exercice vous a donné l’occasion de prendre contact avec de nombreux aspects de WebCreator et avec les manipulations essentielles de son interface et de ses outils.
En vous essayant à ces quelques manipulations, vous pouvez rapidement arriver à personnaliser complètement votre page, dont vous pouvez voir un aperçu par l’onglet Visualisation avec Internet Explorer ou avec les autres navigateurs présents sur votre machine affichés dans la zone d’accès rapide.