WebCreator 8 - Ajouter une section avec des blocs
Nous allons maintenant vous montrer comment ajouter une section dans une page et y intégrer des blocs prédéfinis.
Créer une nouvelle section
Nous allons continuer avec le modèle par défaut du Template Creator et vous montrer la manière la plus rapide d’ajouter une section. Nous allons procéder par simple Copier/Coller puis modifier les Blocs de la nouvelle section.
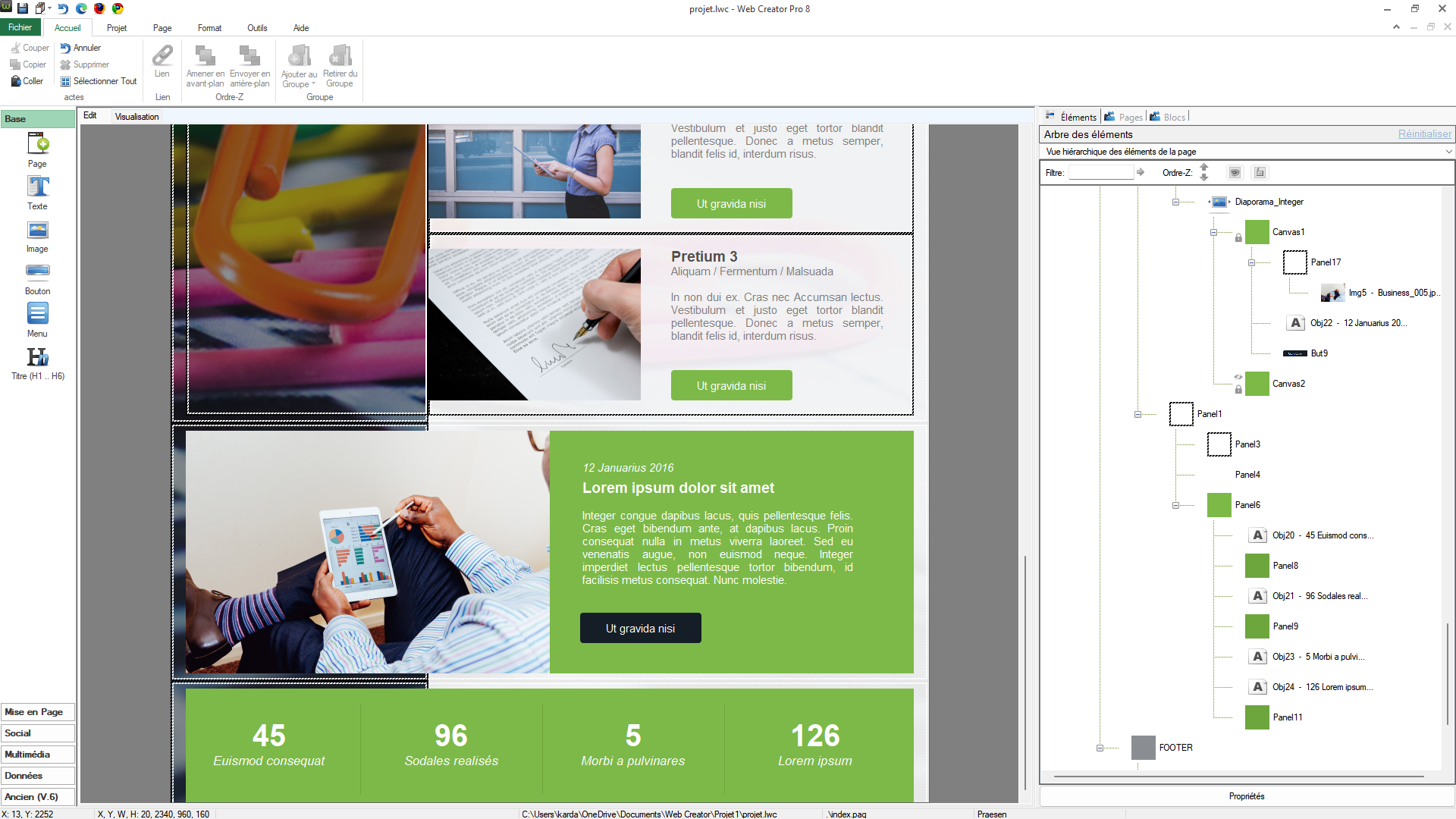
Dans la Zone d’édition, allez au milieu de la page, puis sélectionnez la section en verte avec les chiffres en cliquant sur son pourtour gris.
Vous aurez probablement sélectionné un bloc "Col_", dans l'Arbre des éléments, s/lectionnez maintenant la section parente (Section_Chiffre).
Faites maintenant un Copier/Coller au clavier avec les séquences de touches Ctrl+C puis Ctrl+V.
La nouvelle section apparaît maintenant tout en bas de la page et simultanément dans la Vue hiérarchique.

Modifiez le texte du bloc 45 pour 8 et Version de WebCreator de la section copiée en cliquant sur le texte pour le réécrire comme nous l’avons déjà fait. Vous devrez ajuster la taille de l'élément texte
Remplacez maintenant, à votre convenance le texte des autres blocs de cette section.
Gestion des blocs
Lorsque vous voulez recopier un bloc, vous pouvez utiliser le Copier/Coller comme nous l’avons fait pour la section verte. Sur une même page, cela reste pratique, mais en revanche, si vous voulez avoir des blocs à disposition depuis n’importe quelle page du projet, vous avez la possibilité de les enregistrer.
Nous allons donc maintenant modifier le bloc Pretium 2 et l’enregistrer dans une liste de blocs personnalisés du projet, puis le rappeler à la place des blocs Pretium 1 et Pretium 3.
Modifier un bloc
Commençons donc par modifier le bloc Pretium 2.
- Nous sélectionnons puis supprimons le texte "Aliquam / Fermentum / Malsuada".
- Nous sélectionnons ensuite l’image du bloc et dans ses propriétés, nous la remplaçons par la photo Business_006.jpg.
- Nous réécrivons le texte situé en dessous du titre par une description de la photo.
- Nous décalons vers la droite le bouton "Ut gravida nisi".
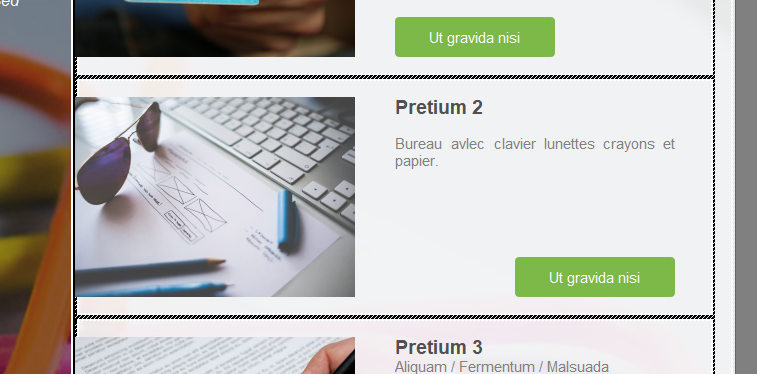
Nous obtenons finalement le résultat suivant.

Enregistrer un bloc personnalisé
Sélectionnez maintenant le bloc dans la Vue hiérarchique ou en cliquant en bas, à gauche du bouton En savoir plus. Vérifiez dans la Vue hiérarchique que le bon panneau est sélectionné (il contient la nouvelle image).

Au-dessus de la Vue hiérarchique, cliquez sur l’onglet Blocs, puis sur l’onglet Personnalisés. Cliquez sur l’icone + et le bloc est maintenant inséré dans la liste.

Insérer un bloc personnalisé
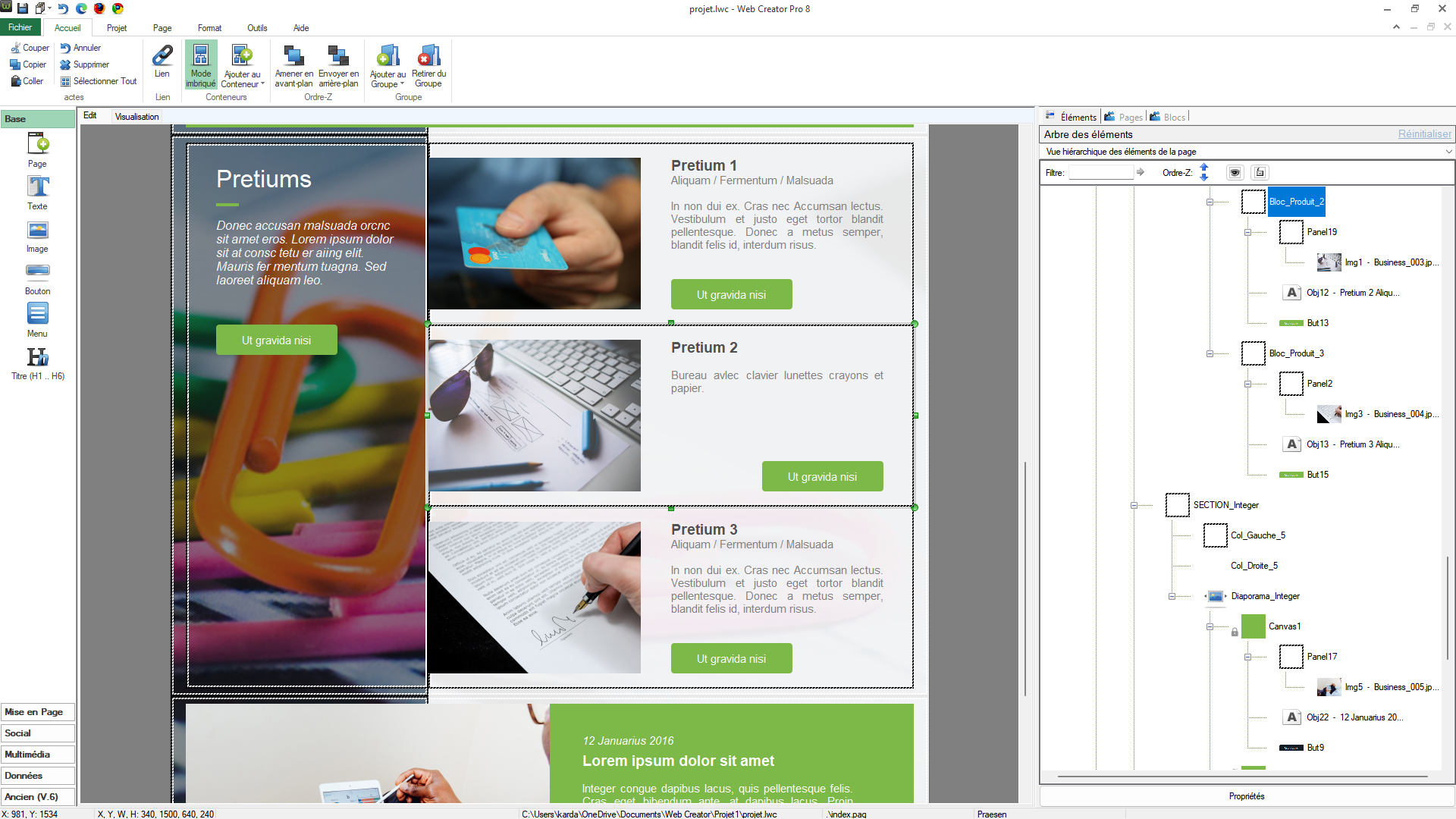
Dans la Zone d’édition, sélectionnez et supprimez le les blocs contenant Pretium 1 (Bloc_Produit_1) et Pretium 3 (Bloc_Produit_3).
De retour dans l’onglet Blocs/Personnalisé, sélectionnez le bloc que nous venons d’enregistrer et cliquez deux fois sur le bouton Ajouter à la page.
Le bloc est transféré dans la page et dans la section Pretiums qui était sélectionnée.
Si le bloc n'est pas à l'endroit désiré, vous n’avez juste qu’à sélectionner chaque bloc et à le déplacer à l'endroit voulu pour qu’il prenne la bonne place.
Il ne vous reste plus qu’à modifier les éléments des deux blocs pour compléter la création de cette nouvelle section.
Bibliothèque de blocs
Dans l’onglet Blocs, le sous-onglet Bibliothèque vous donne accès à différents types de blocs prédéfinis et intégrés au modèle que vous avez ouvert. Vous pouvez les intégrer dans la page tout aussi facilement de la même manière que nous venons de le voir.
Vous remarquerez que ces blocs prédéfinis ont des dimensions différentes.
Ils sont en fait dimensionnés avec des largeurs multiples de celle des pages de modèles, vous permettant ainsi d’en placer 2, 3 ou 4 côte à côte, en tombant juste au niveau de la largeur de page.
Quant aux hauteurs, elles sont aussi variées, ce qui vous permet d’utiliser des blocs de proportions diverses, tout en bénéficiant d’une vrai simplicité d’emploi et de placement.
La bonne idée est de partir des blocs fournis, de changer leur contenu et d’en faire des blocs personnalisés. Comme ils ont au départ des dimensions calculées pour bien remplir les Conteneurs et d’adapter aux écrans des tablettes et mobiles, ce sera facile de rendre le site adaptable aux différentes largeurs par la suite.
Le travail avec les sections et les blocs dans WebCreator ressemble à un jeu de construction.
Et il en est en fait de même avec une page complète :
Vous créez votre Conteneur Page que vous divisez en sections grâce à des conteneurs Panneaux qui se positionnent automatiquement. Avec la Hauteur automatique, la hauteur s’ajusteront automatiquement au fur et à mesure que vous ajouterez des plus petits conteneurs Blocs, dans lesquels vous positionnez librement divers Éléments de base qui sont les contenus.
Nous allons maintenant passer en revue les éléments qui méritent quelques précisions, soit de par leur nature, soit par rapport à leur mise en œuvre.