WebCreator 8 - Gros plan sur les éléments
Généralités
Où trouver les éléments
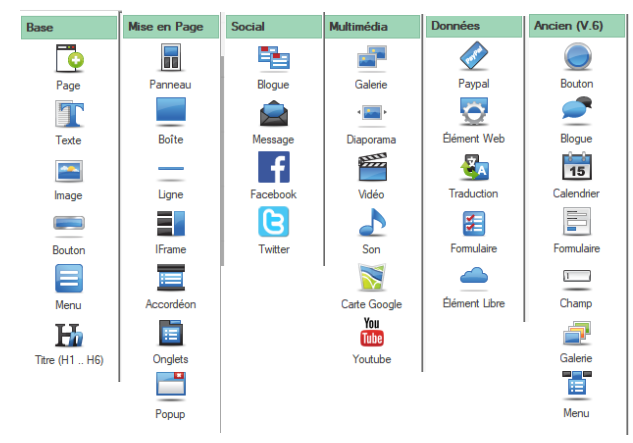
Vous trouvez tous les éléments disponibles dans WebCreator dans la Barre des éléments, à gauche de la Zone d’édition, ainsi que dans le menu Page/Éléments:

Insertion d’un élément
L’ajout d’un élément dans la page courante se fait par un simple clic sur l’élément (et pas par Glisser). L’élément est alors directement posé au milieu de la page, sauf pour certains éléments, comme les images, qui ouvrent une boîte de dialogue intermédiaire.
Propriétés communes
Chaque élément sélectionné est doté des caractéristiques suivantes :
- Un cadre qui permet de le sélectionner lorsque le pointeur de la souris se transforme en croix.
- Des poignées pour le redimensionner.
- Des propriétés, accessibles dans la Zone des propriétés et reparties en onglets
- Élément concerne le nom, l’emplacement et l’apparence
- Option sert à appliquer des effets d’apparition au chargement de l’élément
- Action et RollOver permettent de réagir à des actions de la souris sur l’élément
- Lien permet de créer un lien vers diverses destinations (fichier, page, site, etc…)
- Position gère la taille, la position, les marges et le mode de positionnement
- Propriétés résume certaines propriétés liées à l’apparence, la taille et la position
Alignement
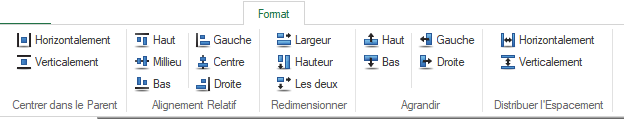
Le menu Format vous propose différents outils permettant l’alignement des éléments. Ces outils ont été conçus pour faciliter l’alignement en mode libre. Il ne faut pas y avoir recours pour des blocs ou conteneurs régis par l’alignement automatique.

Les deux premiers outils (section Centrer dans le parent) servent à positionner un ou plusieurs éléments à l’intérieur de leur conteneur.
Les outils suivants s’appliquent toujours à plusieurs éléments et permettent de les positionner ou redimensionner les uns par rapport aux autres.
Pour sélectionner plusieurs éléments, cliquez successivement dessus en appuyant sur la touche Ctrl.
L’élément servant de repère à l’alignement est le premier sélectionné. Il est doté de poignées de couleur foncée, alors que les suivants sont dotés de poignées claires.
N’ayez pas peur d’expérimenter, sachant que vous pouvez toujours revenir en arrière avec annuler Ctrl-Z.
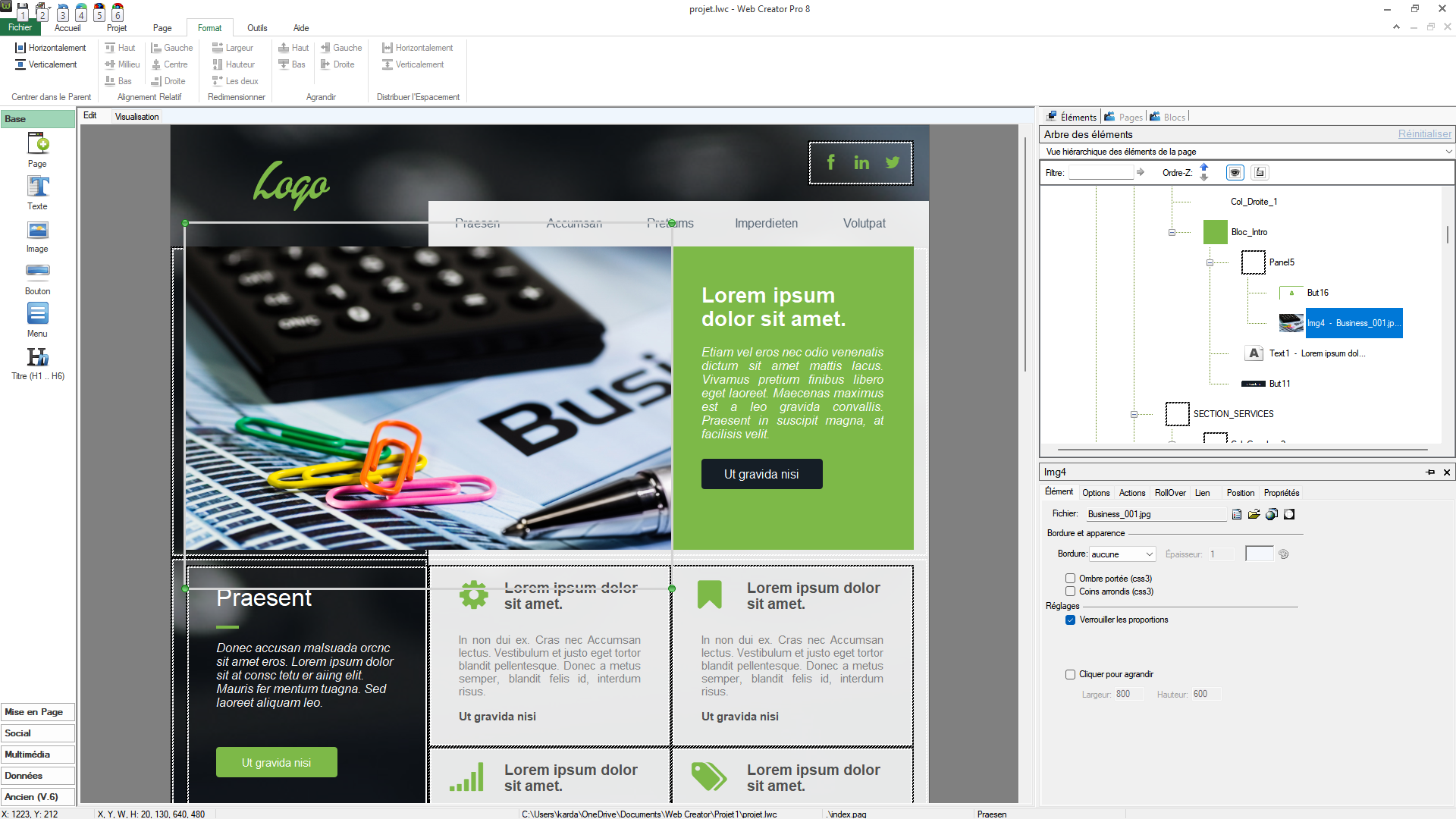
Empilement avec l’Ordre Z
L’outil Ordre-Z permet de gérer la superposition des éléments les uns par rapport aux autres. On peut voir ça comme une pizza : la page est la pâte, le conteneur principal la sauce et on peut mettre ensuite les ingrédients dans l’ordre qui nous plaît.
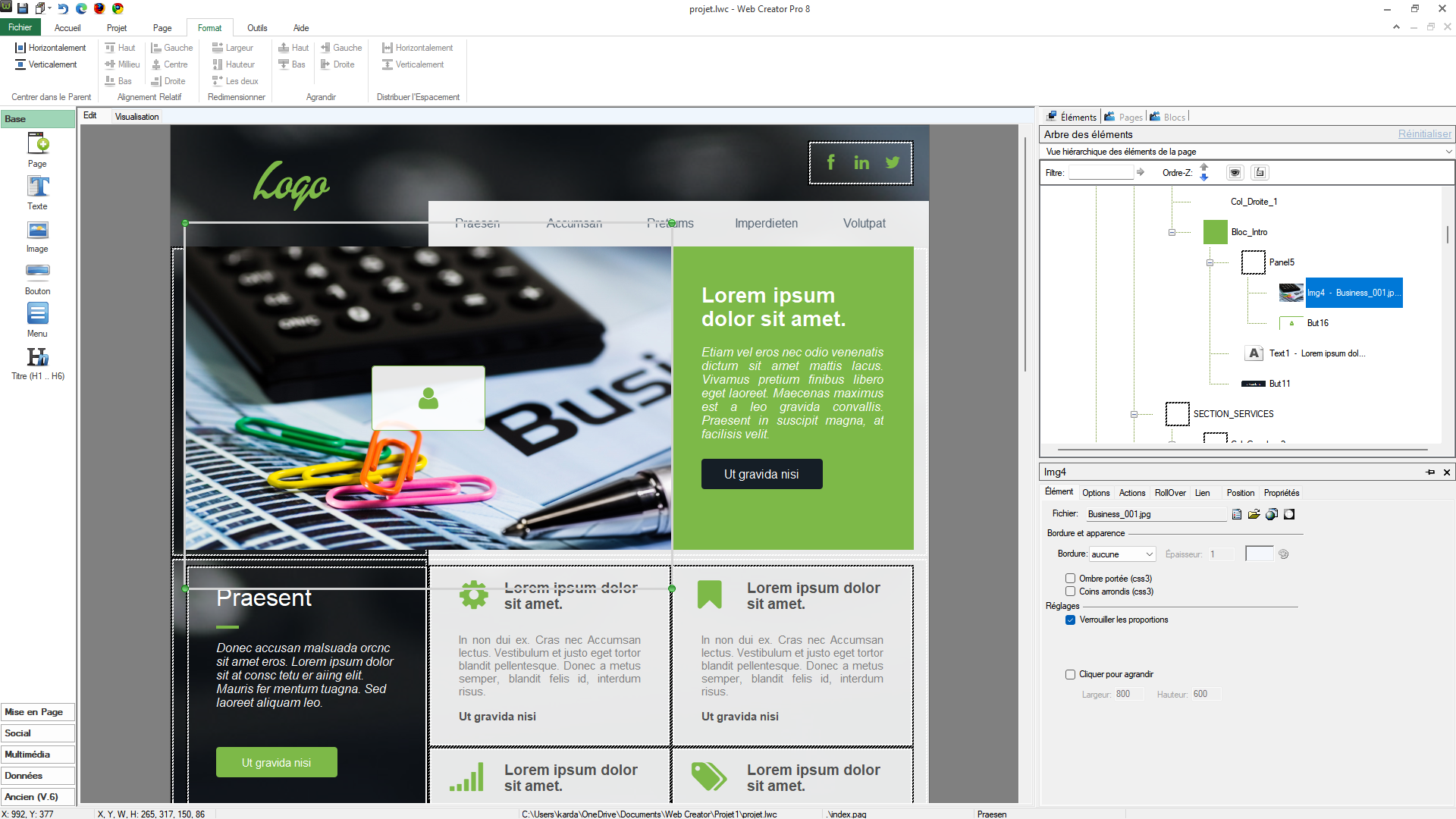
Vous pouvez expérimenter en ajoutant un bouton au dessus de l'image.

Dans la Vue hiérarchique, l’image est bien sélectionnée et elle se trouve en haut de l’arborescence du panneau Panel5. En effet les éléments sont affichés de haut en bas en fonction de leur ordre de création dans leur conteneur, donc de l’arrière-plan vers le premier-plan.
En haut de la Vue hiérarchique, cliquez sur la flèche vers le bas située à droite de l’option Ordre-Z. L’image passe alors en bas de l’arborescence du panneau Panel5. Simultanément, dans la Zone d’édition, l’image arrive au premier-plan, masquant le le bouton.

La commande Ordre-Z de la Vue hiérarchique est précise et permet de déplacer des éléments niveau par niveau. Dans le menu Accueil, vous trouvez une section Ordre-Z qui vous permet de passer un élément directement au premier-plan ou à l’arrière-plan.
Le mode imbriqué
Ce mode, actif par défaut, vous permet de placer automatiquement un élément dans un conteneur en le déplaçant. Un cadre vert entoure le conteneur de destination lorsque vous le survolez.
Lorsque le mode imbriqué est désactivé, les éléments ne sont pas inclus dans des conteneurs, mais sont juste déposés et restent indépendants du conteneur au-dessus duquel ils se trouvent.
Ajouter un élément à un conteneur
Il y a plusieurs manières d’ajouter un élément à un conteneur :
- Après avoir sélectionné l’élément, faites un clic droit et, dans le menu contextuel, choisissez Couper (ou au clavier Ctrl+x). Sélectionnez ensuite le conteneur de destination et faites Clic droit/Coller (Ctrl+v). C’est la méthode la plus pratique et la plus infaillible.
- Le mode imbriqué étant activé, vous glissez un élément et le lâchez au-dessus du conteneur qui s’est entouré d’un cadre vert. Cette méthode est simple mais réservée à de petits déplacements dans la Zone d’édition.
- Sélectionnez l’élément, puis faites clic droit/Ajouter au conteneur ou Accueil/Ajouter au conteneur et choisissez le conteneur de destination. Cette méthode nécessite d’avoir bien nommé vos conteneurs pour les reconnaître.
Gestion des Groupes
Vous trouverez une section Groupe dans le menu Accueil, mais elle assure juste la compatibilité avec des fichiers issus d’anciennes versions de WebCreator. Destinée à être supprimée, elle a été remplacée par la gestion des Blocs, beaucoup plus évoluée et qui doit être utilisée dorénavant.
Présentation des principaux Éléments
Nous allons maintenant décrire certains des principaux éléments dont vous aurez besoin ou pour lesquels quelques précisions d’utilisation nous ont semblées nécessaires. Nous ne parlerons pas des éléments qu’on peut découvrir facilement en expérimentant avec leurs réglages. Comme indiqué précédemment, les éléments sont directement disponibles depuis la barre des éléments à gauche de l’interface.
Ainsi la notation « élément Base/Image » se réfère à la section Base de la Barre des éléments et à l’élément Image qui s’y trouve.
L’évocation des propriétés des éléments se réfère à la Zone de propriétés, partie basse à droite de l’interface.
Image
Lorsque vous cliquez sur l’élément Base/Image, une boîte de dialogue s’ouvre et vous permet de sélectionner une image dans la bibliothèque de WebCreator ou depuis vos dossiers personnels.
WebCreator s’occupera de redimensionner les images pour ne pas alourdir le site inutilement.
Bouton
Un nouveau type de bouton est inclus depuis la version 7.
Dans la zone Couleurs du bouton, vous pouvez modifier la transparence du bouton.
Un bouton arrive toujours avec des proportions et une taille fixes. Dans l’onglet élément des propriétés, vous pouvez modifier la taille du bouton de Petit à Très grand, ou bien choisir Personnalisée afin de changer librement les proportions du bouton.
Vous pouvez ensuite ajouter une bordure personnalisée en épaisseur, couleur et transparence.
Enfin vous pouvez doter le bouton d’une icône monochrome ou d’une image personnelle.
Les anciens types de boutons sont disponibles dans la section Ancien (V.6) de la Barre des éléments.
Menu
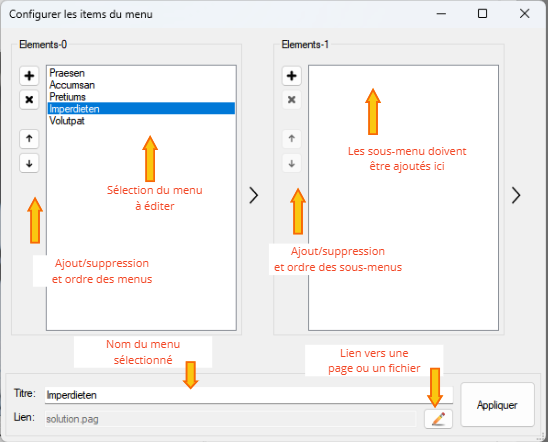
Pour personnaliser un Menu, vous devez aller dans ses propriétés, onglet Éléments puis cliquer sur Configurer les éléments.

Il est aussi possible de reprendre les caractéristiques d’un menu déjà créé dans le projet, avec la liste Instance. Vous pouvez ainsi avoir plusieurs schémas de menus réutilisables dans les différentes pages du projet.
Le bouton Configurer le style vous permet de paramétrer entièrement l’apparence, les couleurs, la police, l’alignement et bien d’autres paramètres du menu principal et des commandes de menu.
Une option très intéressante consiste à figer la position de votre menu lors du défilement de la page afin qu’il soit toujours visible. Pour cela, placez votre menu dans un panneau, puis dans l’onglet Élément des propriétés du Panneau, cochez la case Ancrage. Notez que cela fonctionne avec tous les Panneaux, mais c’est surtout utile avec ceux contenant un menu ou un bandeau d’information que vous voulez afficher continuellement.
Titre H1 H6 : Balises H1 à H6
Les balises de titre ne servent pas tant au formatage du texte (qui se fait avec les options du texte), qu’à mettre des informations à disposition des moteurs de recherche et de référencement. Logiquement, les moteurs de recherche donnent plus d’importance aux balises H1 qu’aux H2, plus aux H2 qu’aux H3, et ainsi de suite. Vous devez donc y faire figurer des textes et des mots-clés bien choisis. Ceci étant, vous pouvez ajouter une balise Hx n’importe où dans le texte. C’est très intéressant pour bien optimiser la page sans l’alourdir d’une multitude de gros titres.
Panneaux et Boîtes
Ce sont les principaux conteneurs que vous utiliserez pour structurer vos pages. Vous les trouverez logiquement dans la section Mise en page de la Barre des éléments.
La différence entre ces deux types de conteneur réside dans les options de configuration et les paramètres visuels. En résumé : une Boîte est beaucoup plus graphique qu’un Panneau.
Elle peut avoir différentes formes, des coins arrondis, une ombre portée, afficher une image, des dégradés, avoir un entête et un bas de page, etc.
Un Panneau peut juste être coloré en plein ou dégradé. Sa fonction est de délimiter des zones de la page (sections ou simples blocs) et d’y contenir des éléments.
Un Panneau peut aussi s’adapter automatiquement à la hauteur des éléments qu’il contient et à la largeur de la page, grâce aux options Hauteur automatique et Pleine largeur de l’onglet Position de ses propriétés.
Enfin, un Panneau peut être ancré, c’est-à-dire que lors de la navigation, il peut rester fixe à l’écran alors que l’utilisateur fait défiler la page. Cela s’obtient en cochant la case Ancrage de l’onglet Élément des propriétés
Iframe : insérez un autre site dans une page
Cet élément vous permet d’afficher une page web interne ou externe dans une zone délimitée de la page courante, en définissant différents paramètres d’affichage, comme le nom, la couleur, la taille, la présence de barres de défilement, etc…
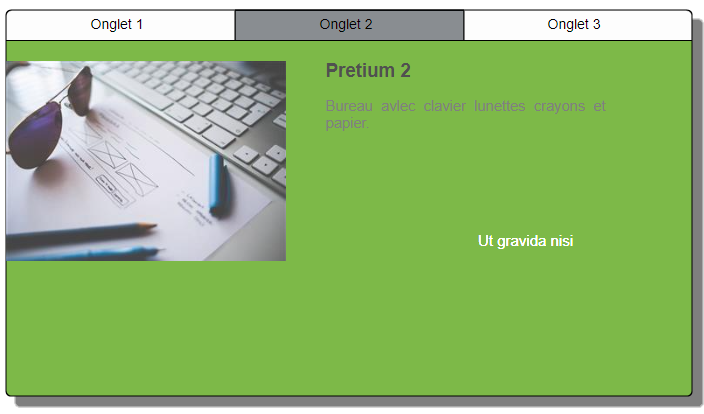
Boîtes à Onglets
L’affichage des éléments se fait ici dans une boîte divisée en onglets situés les uns à côté des autres. Ils correspondent chacun à un contenu différent placé dans un conteneur un peu spécial qui s'appelle Canvas. Ceci permet un affichage multiple superposé à la page courante, sans la remplacer et sans en ouvrir de nouvelle.

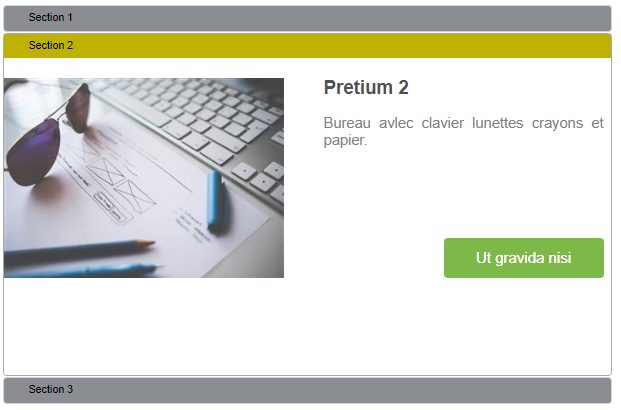
Accordéon
L’accordéon est un élément très similaire à la Boîte à onglets, mais l’affichage s’y fait suivant une présentation verticale plutôt que dans des onglets horizontaux.
Les informations qu’on veut afficher sont aussi placées dans des panneaux qu’on appelle Canvas.

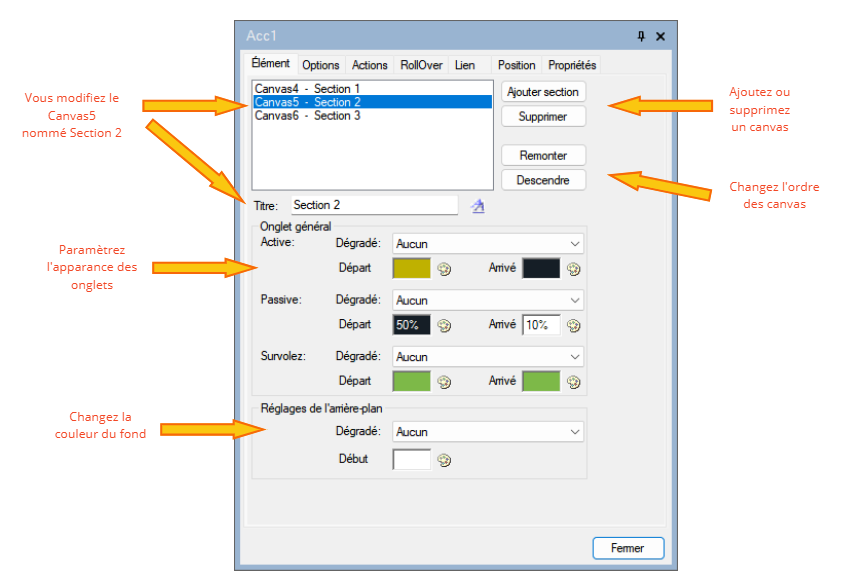
Canvas
Chaque Canvas est en fait un Conteneur. Vous lui associez un titre et y affichez une page ou un bloc, suivant sa taille et le nombre d’éléments que vous y placez.
Pour définir le nom et les caractéristiques de chaque Canvas, vous devez aller dans la Zone des propriétés, onglet Élément et y sélectionner le Canvas que vous voulez modifier.

Notez bien que c’est lorsque le Canvas est sélectionné dans les propriétés que vous pouvez y insérer des éléments ou un bloc existant.
Astuce : notez la dimension exacte du Canvas dans Position. Vous pourrez ensuite créer des blocs de la même taille que vous pourrez insérer dans le Canvas.
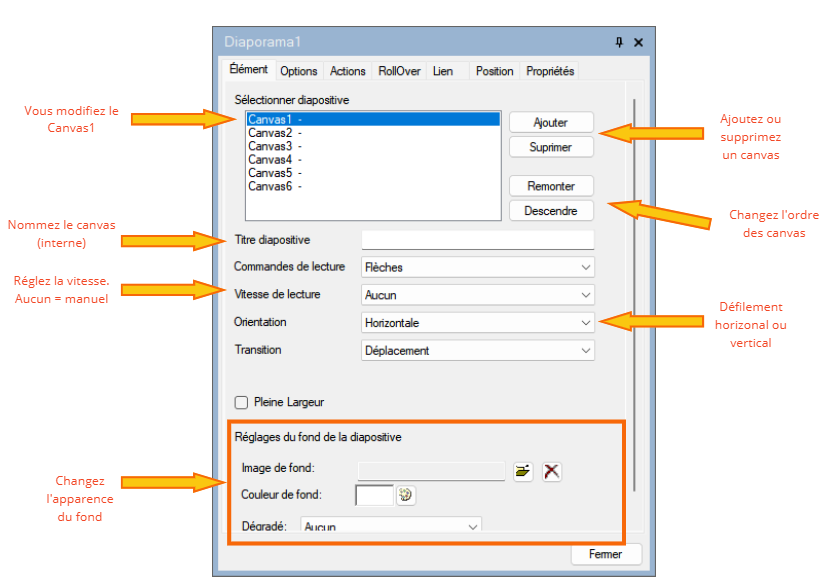
Diaporama
Généralement un diaporama vous permet d’afficher des images les unes à la suite des autres manuellement ou automatiquement avec un délai. Dans WebCreator, vous pouvez aussi afficher toute sorte d’éléments supplémentaires, comme du texte, des blocs que vous aurez créés, des éléments multimédia, des boutons etc. Tout type d’élément en fait.
Comme pour un accordéon, chaque vue du diaporama est représentée par un Canvas que vous sélectionnez, ajoutez et supprimez dans les propriétés, onglet Élément.

Éléments Web
Réservé aux utilisateurs/programmeurs avancés, cet élément permet d’insérer du code HTML, javascript dans vos pages. Le code est inclus sous forme de balises <div>.
Un autre chemin consiste à passer par la commande Page/Ajout de code personnalisé, mais dans ce cas le code est ajouté dans la section <body> de la page.
Notez que LMSOFT n’assure pas de support technique par rapport à ces outils de programmation dont la maîtrise et l’efficacité dépendent seulement du programmeur qui les utilise.
Service Web
Un service web est une application située sur notre serveur et qui permet de générer et de modifier des éléments Web que vous pouvez inclure dans vos sites. Comme ces objets sont gérés par des services web, une fois inclus dans vos pages, vous pouvez les modifier depuis n’importe quel appareil doté d’un navigateur sans utiliser ensuite WebCreator.
WebCreator met à votre disposition l’accès à 3 services Web qui sont le Blogue, la Galerie et l’Élément Libre.
Accès aux Services Web
La première chose à faire pour les utiliser est de créer un compte d’accès aux services web (un ID Web Services), avec une adresse mail valide et un mot de passe. Voici l’accès:
https://webservices.lmsoft.com/
Attention : choisissez un mot de passe spécial pour l’accès aux services Web, ne saisissez pas celui de votre messagerie.
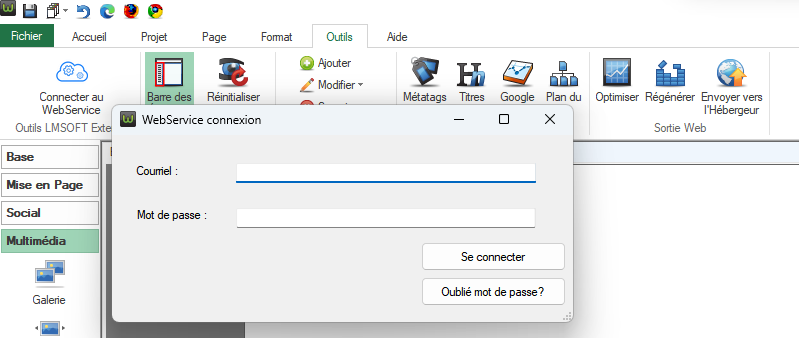
Vous pouvez vous connecter aux Services Web à partir du menu Outills/Connecter au WebService.

Validez bien la boîte de dialogue en cliquant sur le bouton Se connecter. Si vous êtes déjà connecté, cette boîte vous propose logiquement de vous déconnecter.
Attention : Vous devez bien sûr être connecté à Internet pour éditer un élément Service Web !
Ajouter des utilisateurs pour modifier les Éléments Web
Pour permettre à d'autres personnes de modifier les éléments web, vous devez leur créer des comptes utilisateurs.
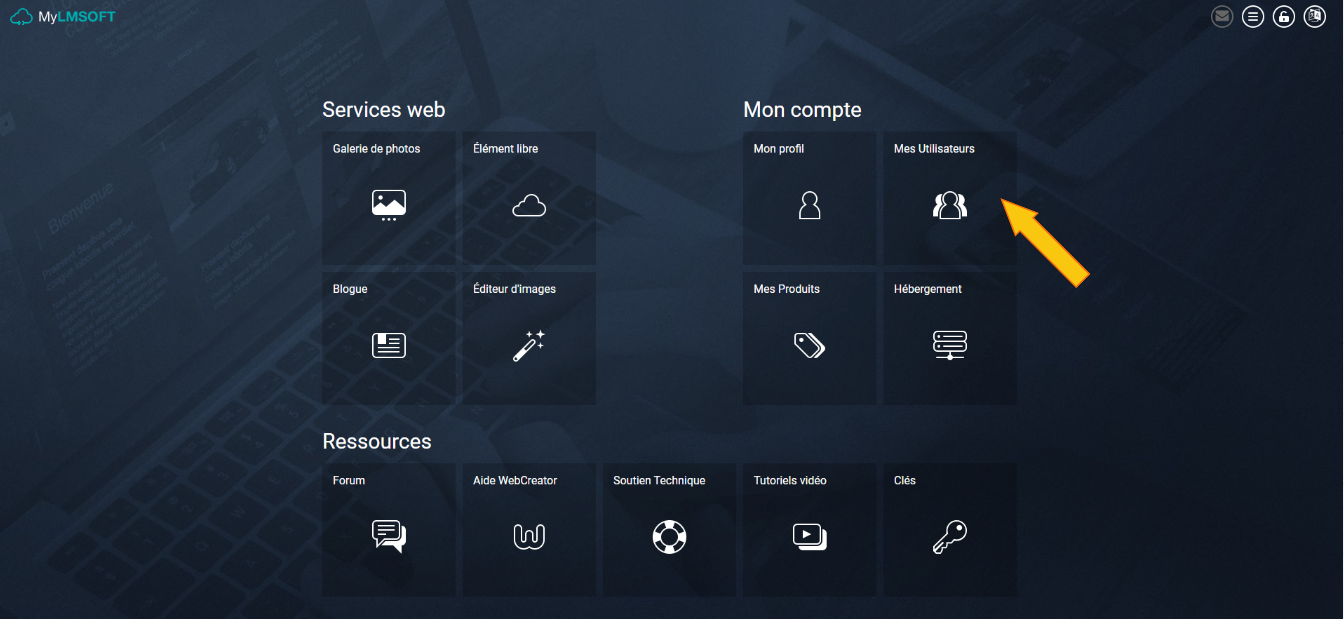
Pour ce faire, vous devez utiliser votre navigateur et naviger vers: https://webservices.lmsoft.com/
Connectez-vous avec votre compte et mot de passe WebService défini à l'étape précédente. Et cliquez sur Mes Utilisateurs

Cliquez sur Ajouter un utilisateur.

Remplissez les informations et faites Enregistrer.

Note: Si vous n'avez pas la version Développeur, vous serez limité à 5 utilisateurs.
Élément libre (Aussi appelé élément Cloud)
Ajoutez un Élément libre.
Dans les propriétés, cliquez alors sur le bouton Créer et gérer vos éléments.
Le cadre de l’élément Service Web est visible au milieu de la page.
Une fenêtre externe à WebCreator et intitulée LMSOFT Web Services s’ouvre alors vous indiquant que Vous n’avez aucun élément disponible.

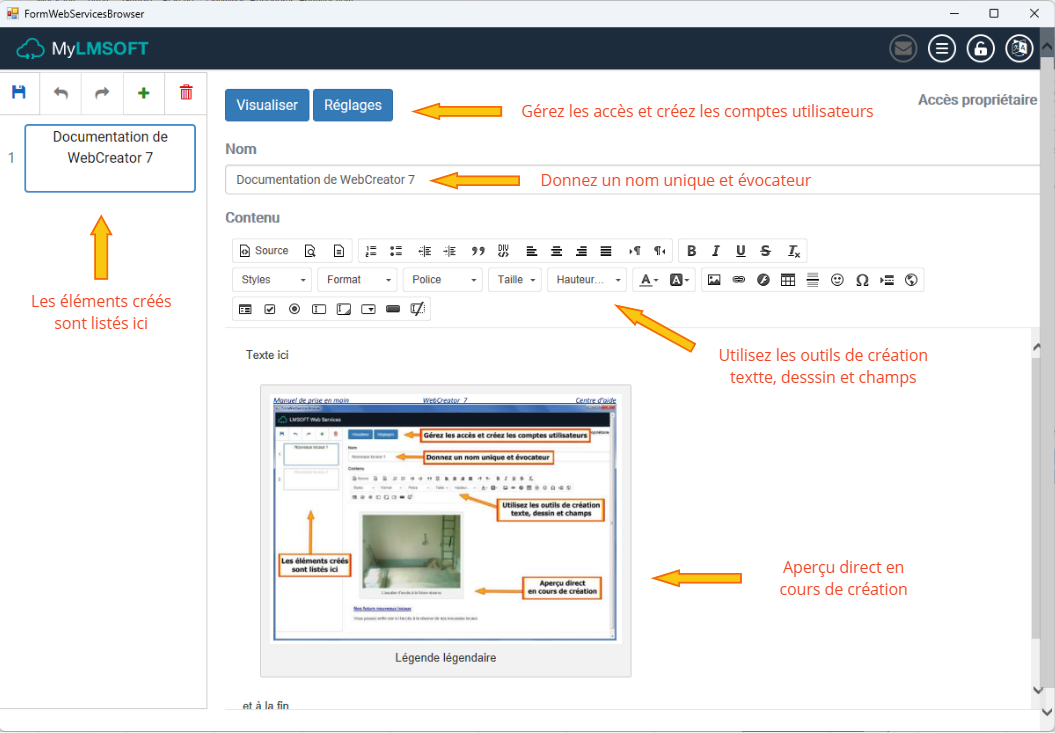
Cliquez alors sur le bouton Créer votre premier élément HTML. Et une interface d’édition apparaît.

En haut à gauche de la fenêtre, les 5 icônes vous permettent d’enregistrer l’élément, d’annuler ou refaire une action, d’ajouter un nouvel élément ou d’en supprimer un.
Le bouton Réglages vous permet d'authoriser d'autres utilisateurs à modifier les éléments libres.

De retour dans WebCreator, dans la liste Éléments Libres des propriétés, sélectionnez l’élément que vous voulez afficher.
Si vous avez effectué des modifications sur plusieurs éléments, le bouton Recharger les éléments libre vous permet de remettre à jour l’affichage.
Formulaire
Note: Il y a des changements depuis la version 8:
- Le formulaire supporte le RGDP, pour plus d'information: https://commission.europa.eu/law/law-topic/data-protection/data-protection-eu_fr
- L'espace entre les champs est maintenant fixe, peut importe la taille de l'objet formulaire. Ça évite qu'un champs d'une ligne prennne autant de place qu'un champs multi-ligne
WebCreator dispose d’un élément Formulaire que vous trouvez dans la section Données de la Barre des Éléments.
C’est un élément contenant des champs à renseigner par le VISITEUR du site, qui les envoie ensuite à une destination que VOUS aurez prédéfinie, généralement vous ou celui pour qui vous aurez créé le site.
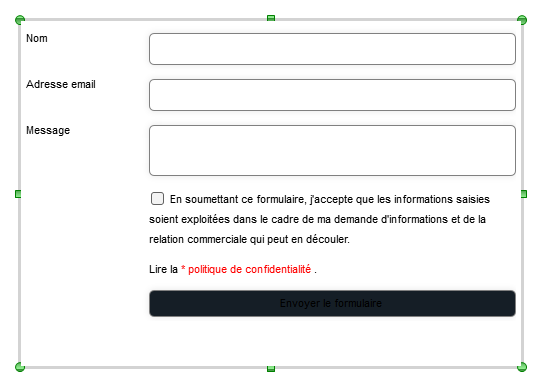
WebCreator vous fournit 4 modèles de formulaires : Demande de contact, Réservation, Commande et Personnalisé. En fait vous pouvez ajouter des champs et des éléments supplémentaires à chacun d’eux et accéder à de nombreux paramètres de propriétés.
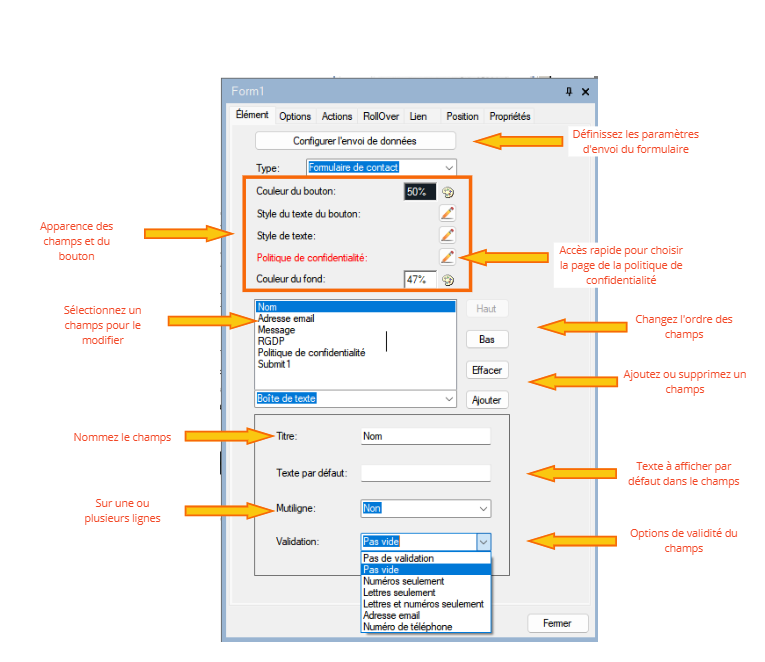
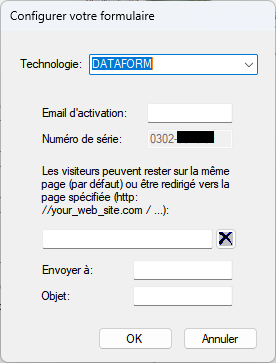
Dès l'insertion de l'élément l'écran de configuration du formulaire s'affiche.

Vous devez compléter cette configuration pour que l'envoi du formulaire fonctionne.
- Technologie: La méthode préférée est le DATAFORM, cette option permet d'utiliser nos services pour vous envoyer un email avec les informations du formulaire.
- DATAFORM est un service de LMSOFT, qui vous permet de recevoir jusqu’à 100 demandes d’information par jour.
- Email d'activation: Il s'agit de l'addresse courriel associé à votre license WebCreator. Ce doit être celle qui correspond au numéro de série.
- Note: Si une personne différente veut récupérer le projet et le publier sur le site web, il devra ajuster le email pour y inscrire le sien.
- Envoyer à: Il s'agit de l'addresse courriel où le formulaire remplis sera envoyé.
- Objet: Il d'agit de l'objet (ou sujet) du courriel envoyé.

Par défaut, politique de confidentialité s'affiche en rouge, vous devrez configurer la page à utiliser pour corriger le fonctionnement.
Vous pouvez aussi personaliser le formulaire à votre goût.