« WebCreator 8 - Architecture des pages » : différence entre les versions
(Page créée avec « === Introduction === Il est encore possible bien entendu de créer des pages en plaçant les éléments à la souris, en positionnement libre. Mais les sites web contemporains comportent souvent de longues pages qu’on fait défiler. Il devient alors difficile de manipuler tout ça : par exemple, si on veut ajouter une nouvelle en haut, il va falloir déplacer tous les éléments vers le bas. C’est faisable, mais il y a mieux. Il s’agit en fait de délimiter... ») |
mAucun résumé des modifications |
||
| Ligne 20 : | Ligne 20 : | ||
Plus précisément, ce sont des '''Conteneurs''' du type '''Panneaux''' qui ne servent en fait qu’à délimiter des zones d’architecture de la page ; des cadres invisibles dans lesquels sont placés d’autres '''Conteneurs et Éléments de base'''. | Plus précisément, ce sont des '''Conteneurs''' du type '''Panneaux''' qui ne servent en fait qu’à délimiter des zones d’architecture de la page ; des cadres invisibles dans lesquels sont placés d’autres '''Conteneurs et Éléments de base'''. | ||
==== La notion de Blocs ==== | |||
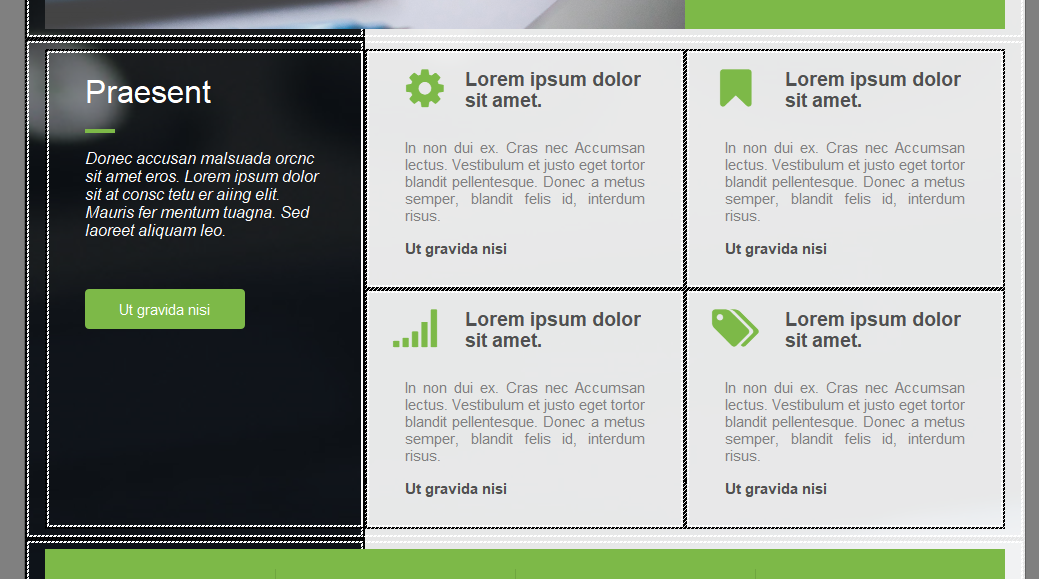
Nous utilisons le terme '''Bloc''' par analogie avec les jeux de construction. Un '''Bloc''' est en fait un panneau qui va se placer à l’intérieur d’un conteneur plus grand, comme une zone. Les '''Blocs''' peuvent être vides ou contenir des éléments, comme par exemple les 4 sections sur fond gris : | |||
[[Fichier:NotionBlocs.png|centré|sans_cadre|712x712px]] | |||
==== Ajouter des blocs dans une section ==== | |||
Cliquez sous le bouton vert. Vous constatez qu’à droite, la Vue hiérarchique se cale automatiquement sur cette section et cette même fiche. | |||
.... à suivre | .... à suivre | ||
Version du 28 novembre 2023 à 14:31
Introduction
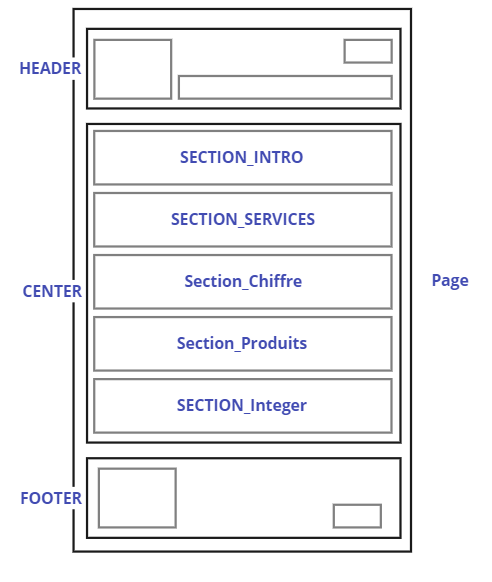
Il est encore possible bien entendu de créer des pages en plaçant les éléments à la souris, en positionnement libre. Mais les sites web contemporains comportent souvent de longues pages qu’on fait défiler. Il devient alors difficile de manipuler tout ça : par exemple, si on veut ajouter une nouvelle en haut, il va falloir déplacer tous les éléments vers le bas. C’est faisable, mais il y a mieux. Il s’agit en fait de délimiter des zones. Ces zones, qu’on définit avec des panneaux, sont des conteneurs dans lesquels on peut placer des éléments, comme dans l’exemple ci-dessus, ou d’autres conteneurs plus petits, comme nous allons le voir dans l’exemple suivant.
Typiquement donc, une page va être constituée de zones : une zone pour l’entête, une zone centrale, contenant des sous-zones et une zone de pied de page.

Ce type d’organisation constitue l’architecture de page des modèles de WebCreator. Elle vous permettra de créer très rapidement des pages modifiables et réutilisables de manière très simple et rapide.
Les trois parties, HEADER, CENTER et FOOTER sont créées à partir d’éléments que l’on appelle des Conteneurs.
La notion de Conteneurs et de Blocs
Il y a dans WebCreator deux types d’éléments :
- Les Éléments de base : ils servent par nature à afficher des informations. Ce sont les Images, les Textes, les Boutons, entre autres…
- Les Conteneurs : ils servent à délimiter des zones d’affichage dans lesquelles sont contenus d’autres éléments basiques ou d’autres conteneurs plus petits, en les regroupant pour former des unités d’organisation de la page.
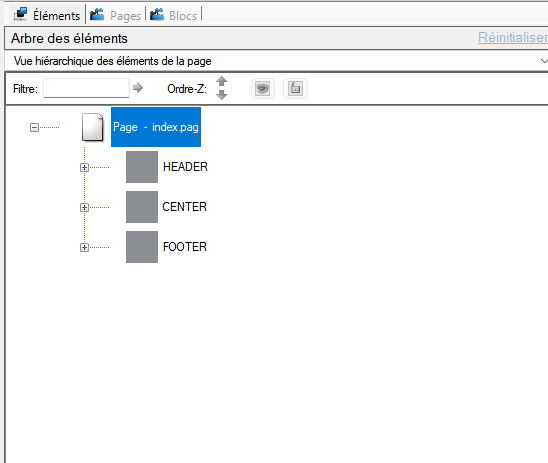
La Page est le principal et le plus grand Conteneur. D’ailleurs, dans la Vue hiérarchique des éléments, elle se trouve tout en haut, car elle contient tous les autres éléments.
Les HEADER, CENTER et FOOTER sont donc aussi des Conteneurs, logiquement plus petits que la Page qui les contient.

Plus précisément, ce sont des Conteneurs du type Panneaux qui ne servent en fait qu’à délimiter des zones d’architecture de la page ; des cadres invisibles dans lesquels sont placés d’autres Conteneurs et Éléments de base.
La notion de Blocs
Nous utilisons le terme Bloc par analogie avec les jeux de construction. Un Bloc est en fait un panneau qui va se placer à l’intérieur d’un conteneur plus grand, comme une zone. Les Blocs peuvent être vides ou contenir des éléments, comme par exemple les 4 sections sur fond gris :

Ajouter des blocs dans une section
Cliquez sous le bouton vert. Vous constatez qu’à droite, la Vue hiérarchique se cale automatiquement sur cette section et cette même fiche.
.... à suivre