WebCreator 8 - Trucs, astuces et conseils de travail
Sécurité
Ce vaste sujet n’est ni nouveau ni spécifique au travail avec WebCreator mais nécessite d’être évoqué ici.
Problèmes possibles
La question que vous devez vous poser est : quelles sont les implications de l’interruption d’accès à mon site par moi et par ses visiteurs et sous-tendue : que peut-il arriver durant la création puis la vie de mon site, et qui interromprait l’accès à ce dernier ?
- Sur votre ordinateur local de travail, vous pouvez perdre vos fichiers de projet par une mauvaise manipulation, par une panne sévère de votre matériel ou par l’action d’un virus.
- En local toujours, votre connexion internet peut être interrompue plus ou moins longtemps vous empêchant de mettre à jour votre site.
- Une fois en ligne, votre site peut être piraté, et/ou partiellement corrompu, voire entièrement détruit.
Du coup, plusieurs mesures de sécurité, malheureusement trop souvent négligées, peuvent palier à TOUS ces désagréments. L’idée est de permettre un redémarrage le plus rapide possible.
La première mesure est la sauvegarde de votre projet ET de votre site.
Emplacement des fichiers projets et site
Par défaut, les fichiers de vos projets sont stockés dans Mes Documents\WebCreator.
Les fichiers de votre site, ceux que vous allez publier en ligne, se trouvent dans le sous-dossier Web. Vous ne pouvez pas vous tromper : c’est là que se trouve le fichier index.html qui représente le fichier principal de votre site.
N’oubliez surtout pas les sous-répertoires car ils contiennent tous les fichiers images, boutons, etc… utilisés pour l’affichage de votre site.
Faire des sauvegardes
Dès lors, pour faire des sauvegardes, le plus simple est de recopier régulièrement tous les fichiers de vos dossiers Projet.
Où ? Dans un autre dossier de votre ordinateur ET sur un support externe amovible non connecté à votre réseau
Avec la sauvegarde locale, vous préviendrez les problèmes liés à de mauvaises manipulations.
Avec la sauvegarde externe, vous préviendrez :
- Les crashes matériels.
- Les attaques de virus.
- Les interruptions de connexion puisque vous pourrez travailler depuis un autre lieu.
Enfin réservez un support spécifique pour chaque sauvegarde. Une sauvegarde de projet prendre quelque centaines de Mo. Deux clefs USB de sauvegarde peuvent être dédiées uniquement à cette fin, mais ne doivent pas être utilisées pour transférer d’autres fichiers.
Grille
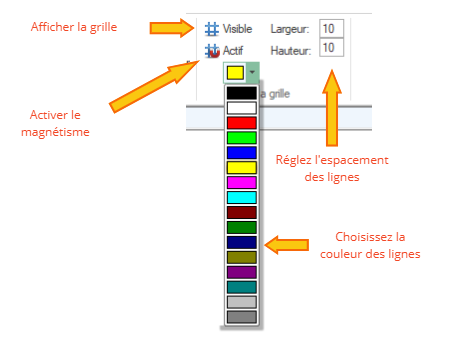
Pour positionner et aligner facilement les éléments en mode libre, WebCreator met à votre disposition une grille dont vous pouvez paramétrer l’espacement des lignes et le magnétisme. Vous la trouverez dans le menu Page.

Idéalement laissez-la sur le paramétrage d’interligne 10 et activez le magnétisme.
Vous verrez ensuite à l’usage et en fonction des opérations que vous faites les réglages qui vous conviennent le mieux.
Palettes de couleur
A chaque modèle de projet est associée une palette de couleur.
Dans la liste du menu Projet/Couleurs, vous retrouvez en sur-brillance la palette liée au projet en cours. Vous pouvez en tester une autre en la sélectionnant dans la liste et voir instantanément le résultat à l’écran.

En cliquant sur l'icône située à droite, vous pouvez éditer les différentes composantes de la palette sélectionnée.

Enfin n’oubliez pas que vous pouvez toujours annuler les dernières actions, si vous avez modifié par erreur les mauvaises composantes de couleur.
Commande d’annulation
Gardez toujours à l’esprit que WebCreator vous donne la possibilité d’annuler toute action, soit par le raccourci clavier Ctrl+Z, soit par l'icône flèche courbée située dans la Barre d’accès rapide en haut à gauche de l’interface.
Cette commande fonctionne pour toutes les actions, aussi bien pour les ajouts/modifications d’éléments, les déplacements de conteneurs, la modification d’une couleur ou la création d’un lien.
En revanche comme dans tout logiciel, elle sera inopérante une fois que vous aurez enregistré le projet en cours, ce qui validera toutes les dernières modifications
Travailler posément
Dans WebCreator, vous travaillez sur des pages web. Dès lors, pour afficher les éléments que vous placez, WebCreator génère à la volée le code HTML correspondant, ce qui nécessite une peu plus de temps d’affichage que dans un simple logiciel de dessin. Si vous travaillez rapidement, l’affichage peut prendre du décalage avec vos actions, d’autant plus lorsque la taille de votre page et le nombre d’éléments augmentent, le code devenant alors plus long à mettre à jour.
Travaillez donc posément pour laisser le temps au logiciel d’afficher les éléments avant de passer au suivant.
Enfin, en cas de doute, le menu Page, section Actuelle met à votre disposition une commande Rafraîchir qui permet de redessiner la page.
Zone d’édition et Vue hiérarchique
Comme nous l’avons déjà évoqué dans les exercices, il est essentiel de toujours travailler de concert avec ces deux espaces de l’interface.
Un coup d’œil à la Vue hiérarchique vous permet de vérifier que vous avez sélectionné le bon élément dans la Zone d’édition.
La Vue hiérarchique vous permet aussi de sélectionner plus facilement un élément qui se trouverait à l’arrière-plan d’un autre ou entièrement masqué dans la Zone d’édition.
La Vue hiérarchique vous donne une vue très claire des dépendances et inclusions des différents éléments les uns par rapport aux autres et vous permet, notamment grâce à l’Ordre-Z, de déplacer les éléments dans leur conteneur. Dans la Zone d’édition, les commandes du menu contextuel Ajouter au conteneur, Amener à l’avant et Envoyer à l’arrière complètent efficacement ces manipulations.
Taille automatique des panneaux
Afin de placer parfaitement les panneaux dans la page, WebCreator met à votre disposition deux options incontournables qui vous feront économiser de nombreuses manipulations.
Dans les propriétés du panneau, onglet Élément, vous trouverez une option Pleine largeur qui adaptera automatiquement la largeur du panneau à celle de la page. Attention, cela ne fonctionne que pour un panneau directement inclus dans la page. Pour un panneau inclus dans un autre panneau, l’option ne sera pas disponible (une mise en garde est affichée).
L’autre option se trouve dans l’onglet Position et s’intitule Hauteur automatique. Elle vous permet de faire en sorte que le panneau s’agrandisse automatiquement en vertical lorsque vous y placez des éléments. L’option Taille min. vous permet de définir une hauteur minimum initiale pour le panneau.
Un site aussi pour les Mobiles
Lorsque vous créez un site avec WebCreator, il est destiné à être affiché sur un ordinateur ou sur une tablette.
Cependant, à notre époque, vous devez aussi créer une version pour les téléphones mobiles. Il faut savoir que maintenant GOOGLE déclasse les sites qui n’ont pas de version mobile. Il suffit d’avoir quelques page, qui seront forcément différentes :
- La taille de l’écran étant plus petite, les informations affichables sont moins nombreuses.
- Le mode de navigation est différent, ne serait-ce qu’entre un doigt et un pointeur de souris.
- La navigation sur un site mobile répond très souvent à des besoins différents : identifier rapidement une société, afficher des informations concentrées et proposer immédiatement des actions.
Vous devez donc éviter les longs textes, les grands tableaux, les images lourdes à charger, etc…. et privilégier les boutons et blocs peu nombreux et lisibles sur l’écran.
LMSOFT propose un logiciel complémentaire pour créer une version mobile de votre site: MobileCreator. On peut créer quelques pages où on va privilégier les actions comme l’affichage des coordonnées et contacts, l’appel au téléphone, l’envoi de demande d’info, les principaux produits, des boutons d’achat Paypal, etc...
Vous pouvez ajouter un lien vers le site complet, qui reste bien sûr visible sur mobiles moyennant quelques manipulations et zooms.
Le site mobile en ligne n’a pas besoin d’un hébergement spécifique. Celui que vous aurez créé avec MobileCreator sera mis en ligne dans un sous-dossier de votre hébergement intitulé « /mobile ». C’est normalement la configuration par défaut et automatique. Mais on peut le faire manuellement aussi avec n’importe quel outil FTP.
Pour que vos visiteurs soient dirigés vers le bon site en fonction de leur appareil (site mobile avec téléphones, site principal avec ordinateur ou tablette), il faut simplement republier le site principal avec WebCreator 7.
Notez que quand vous créez votre projet mobile, vous pouvez importer la palette de couleurs utilisée avec WebCreator pour que votre site mobile ait les mêmes couleurs que le principal.
En quelques heures, vous réussirez à créer un site mobile de qualité professionnelle qui respectera l’image de votre société.
Un site mobile de qualité dira de vous que vous êtes un acteur de premier plan dans votre domaine.
Nos sites mobiles obtiennent un score de 100% sur le test de mobilité de Google.
Enfin, pour les raisons de design et d’ergonomie évoquées en début de ce sujet, prétendre générer des sites « responsive design» uniques pour tous les appareils ou offrir une conversion automatique de sites pour les mobiles est à la mode, mais notre expérience nous a montré que c’est un leurre. Un site pour mobile n’est pas un site pour ordinateur en modèle réduit. C’est un site qui apporte une partie des informations en les présentant sous une apparence entièrement adaptée à l’interface et aux outils de navigation d’un mobile.
Centre d'aide
LMSOFT met à votre disposition en 5 langues un site de soutien pour les problèmes techniques à l'adresse
http://www.lmsite.net/centreaide
Vous y trouverez entre autres des tutoriels vidéo, les manuels des versions précédentes, une base de résolution de problèmes techniques.
Un lien vous redirige vers le Forum LMSOFT dans lequel de nombreux utilisateurs de tous niveaux peuvent échanger, s'entraider et donc vous aider.

Enfin, vous pouvez envoyer toutes vos suggestions à info@lmsoft.com. Sachez que nous lisons tous les messages avec beaucoup d’intérêt et que toutes les demandes sont traitées au plus vite afin de continuer à satisfaire nos clients et à faire évoluer nos produits.
Voilà, nous arrivons à la fin de ce guide de prise en main de WebCreator 8.
Nous vous souhaitons beaucoup de réussite dans votre activité et dans son développement, notamment nous l’espérons grâce à l’utilisation de WebCreator.
Nous restons comme toujours à votre service et à votre écoute pour répondre à vos question et permettre d’améliorer encore votre maîtrise ainsi que notre logiciel et nos services.
